🎞️ Animation Tools For Motion Animator, UI/UX and Product Designers
Explore free tools to animate icons, SVGs, and UI elements—curated for designers who want movement that feels thoughtful, not overdone.
-

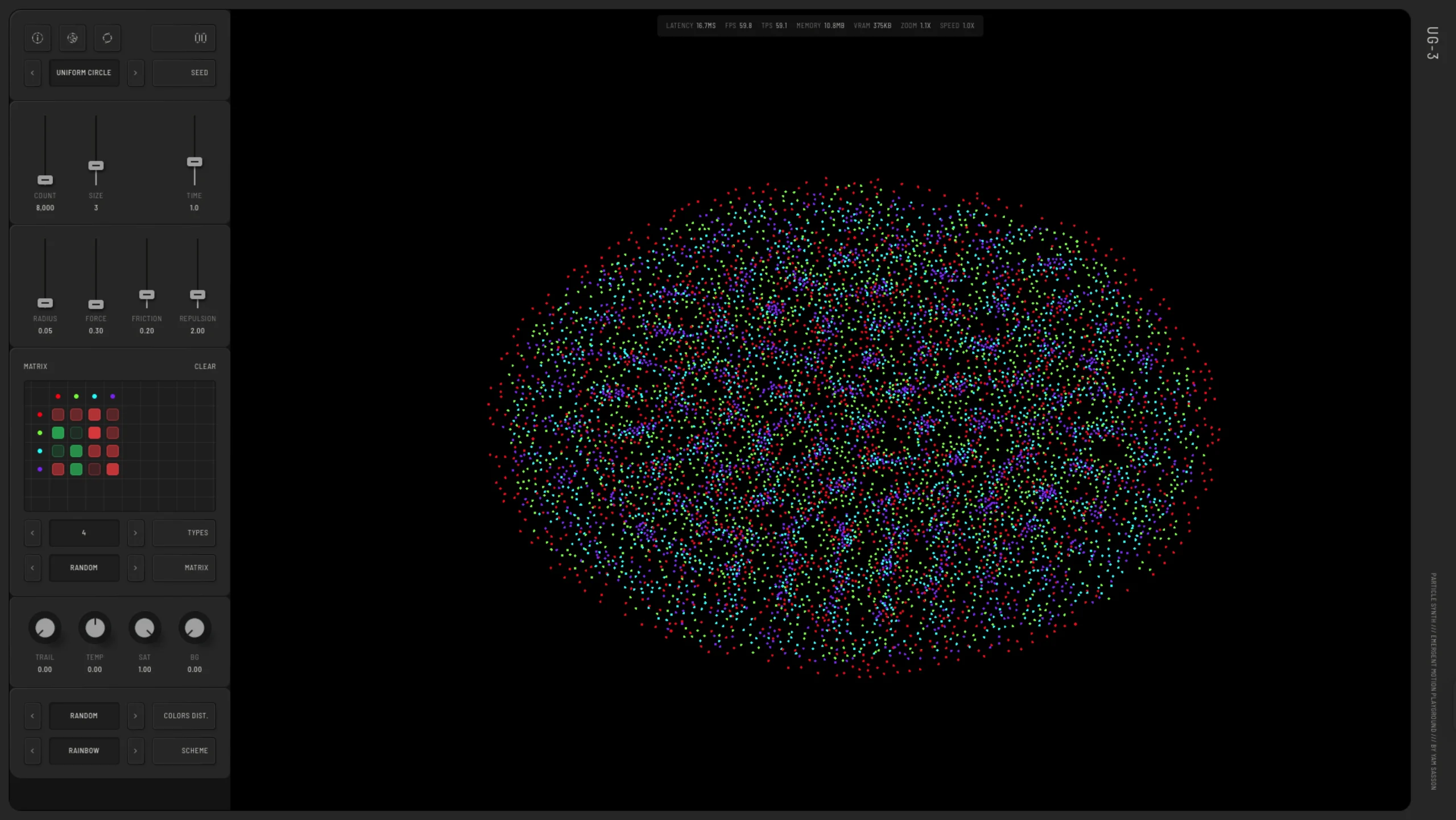
Particle Synth – Artificial Life Simulation
-

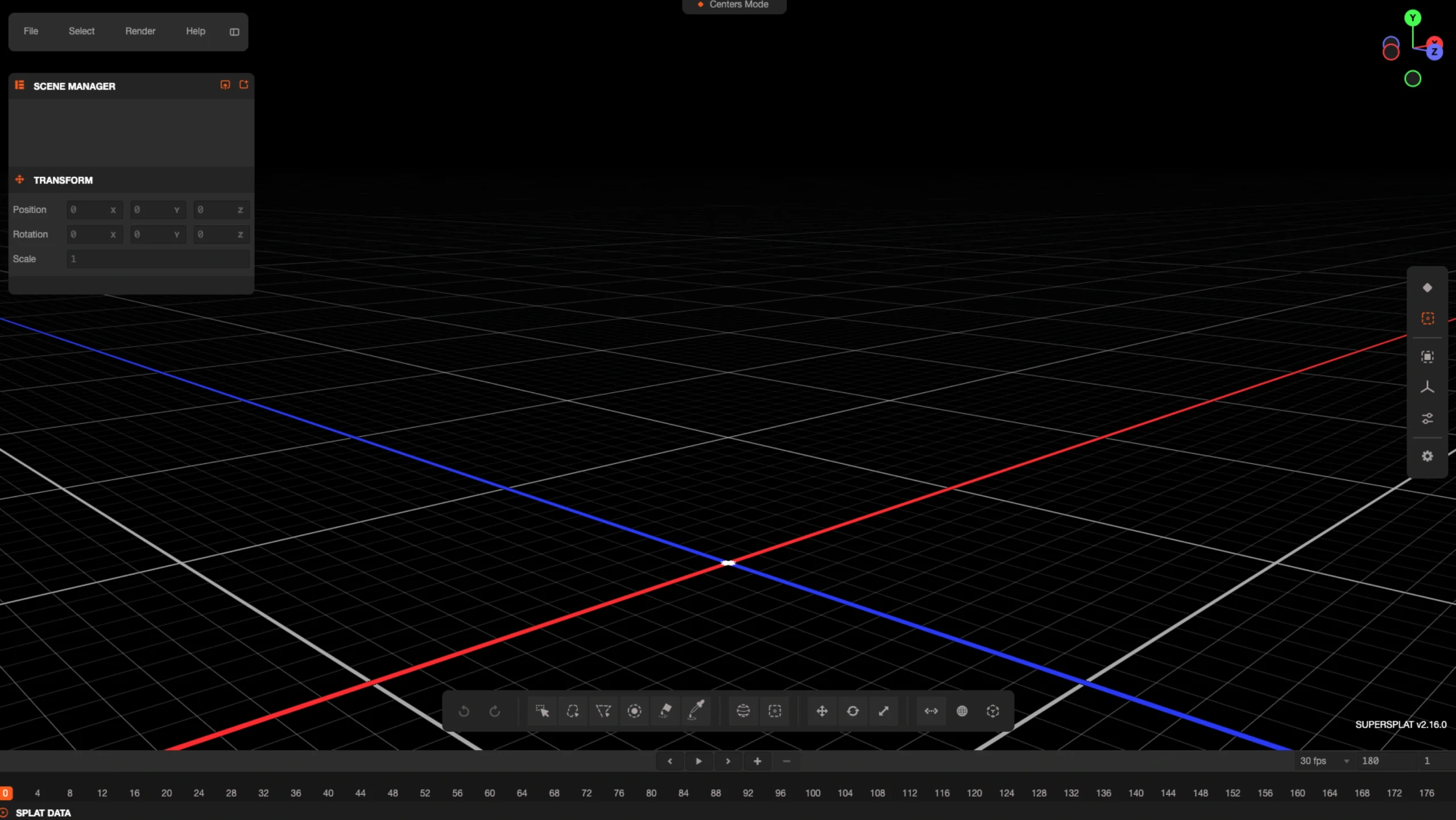
SuperSplat – The Home For 3D Gaussian Splatting
-

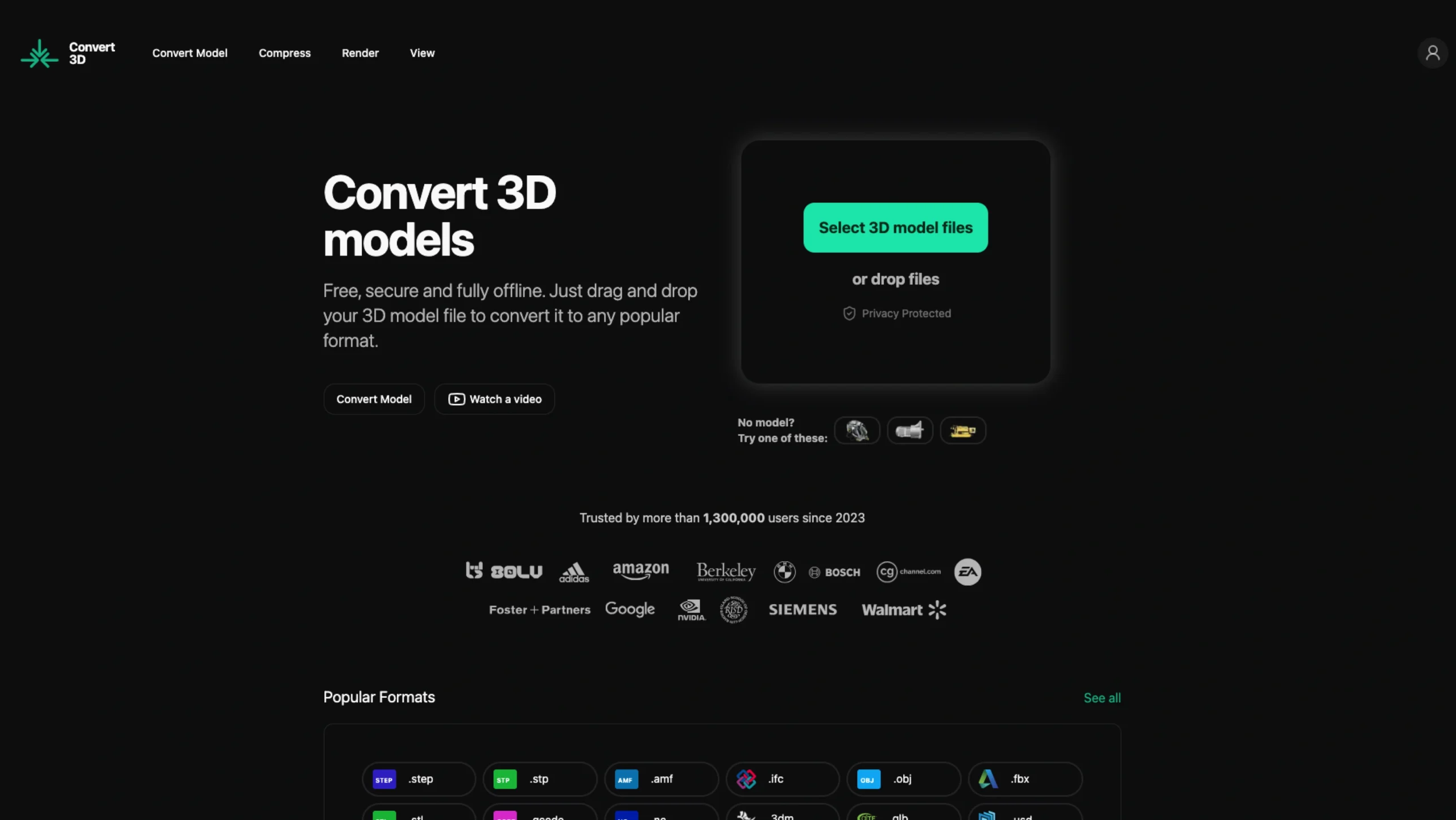
Convert3d – Browser-Based 3D Model Viewer
-

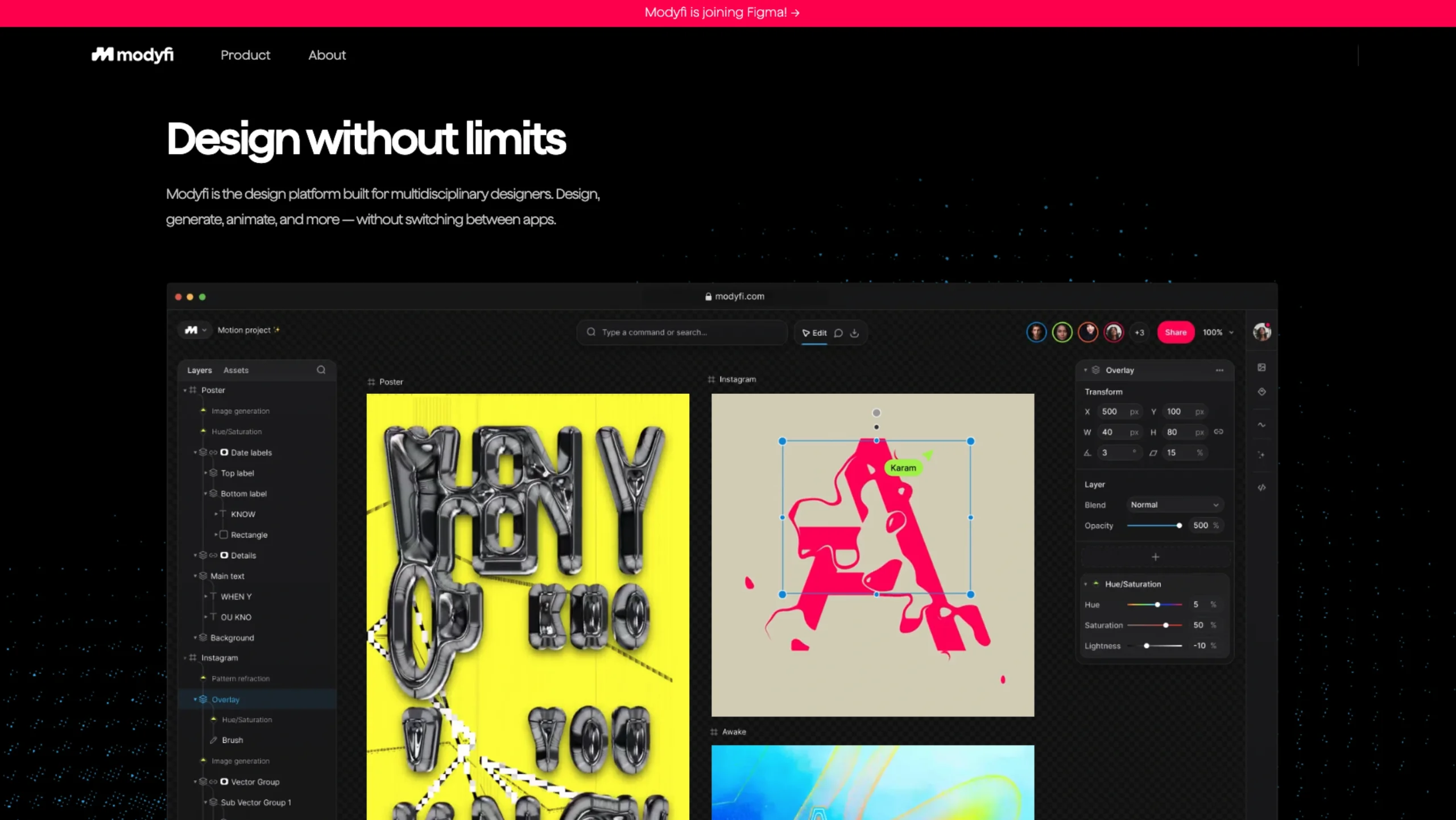
Modyfi
-

StringTune – For Smooth Scrolling & Web Animations
-

Astrodither – A WebGPU & TSL Experiment
-

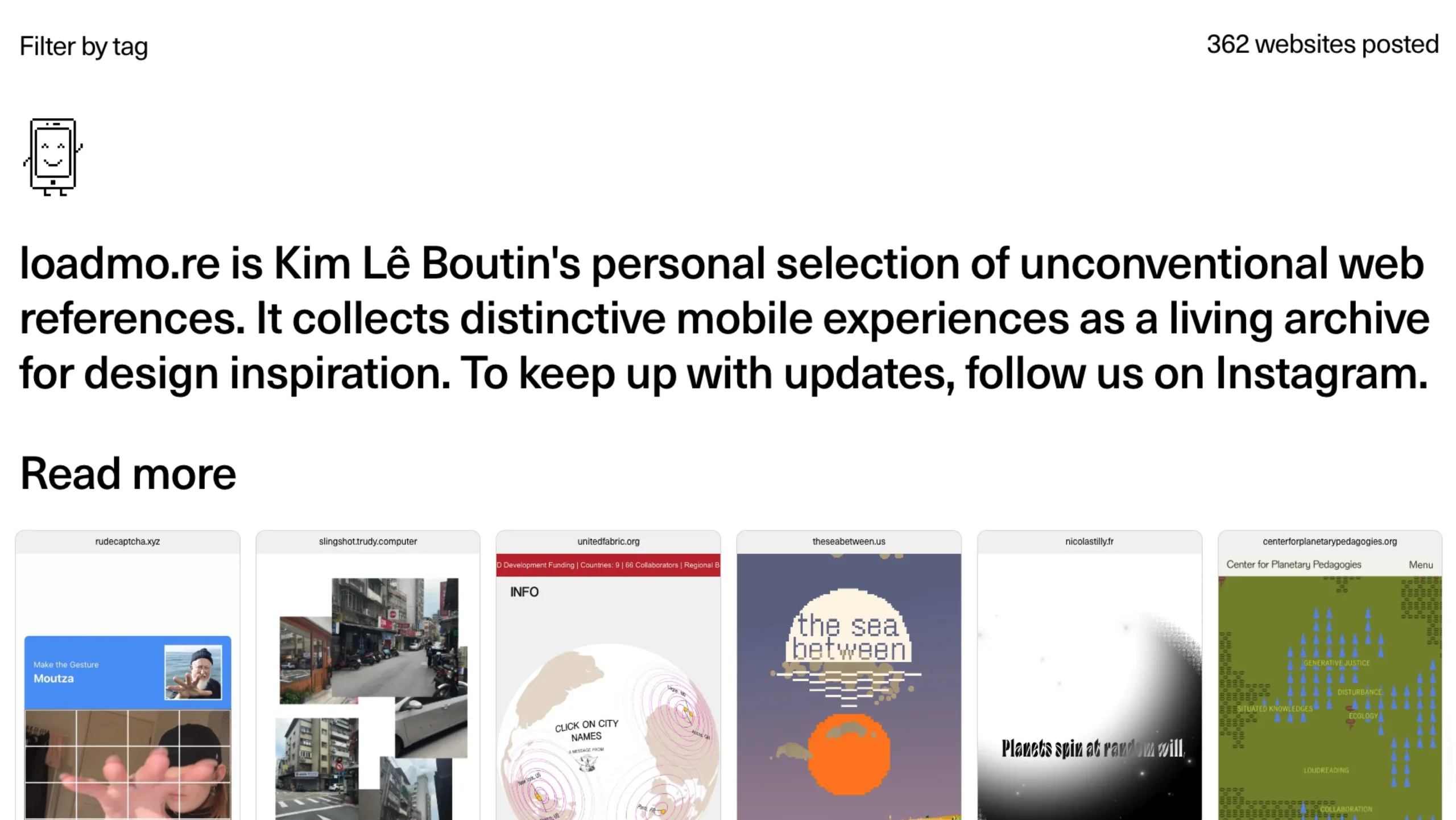
Loadmo
-

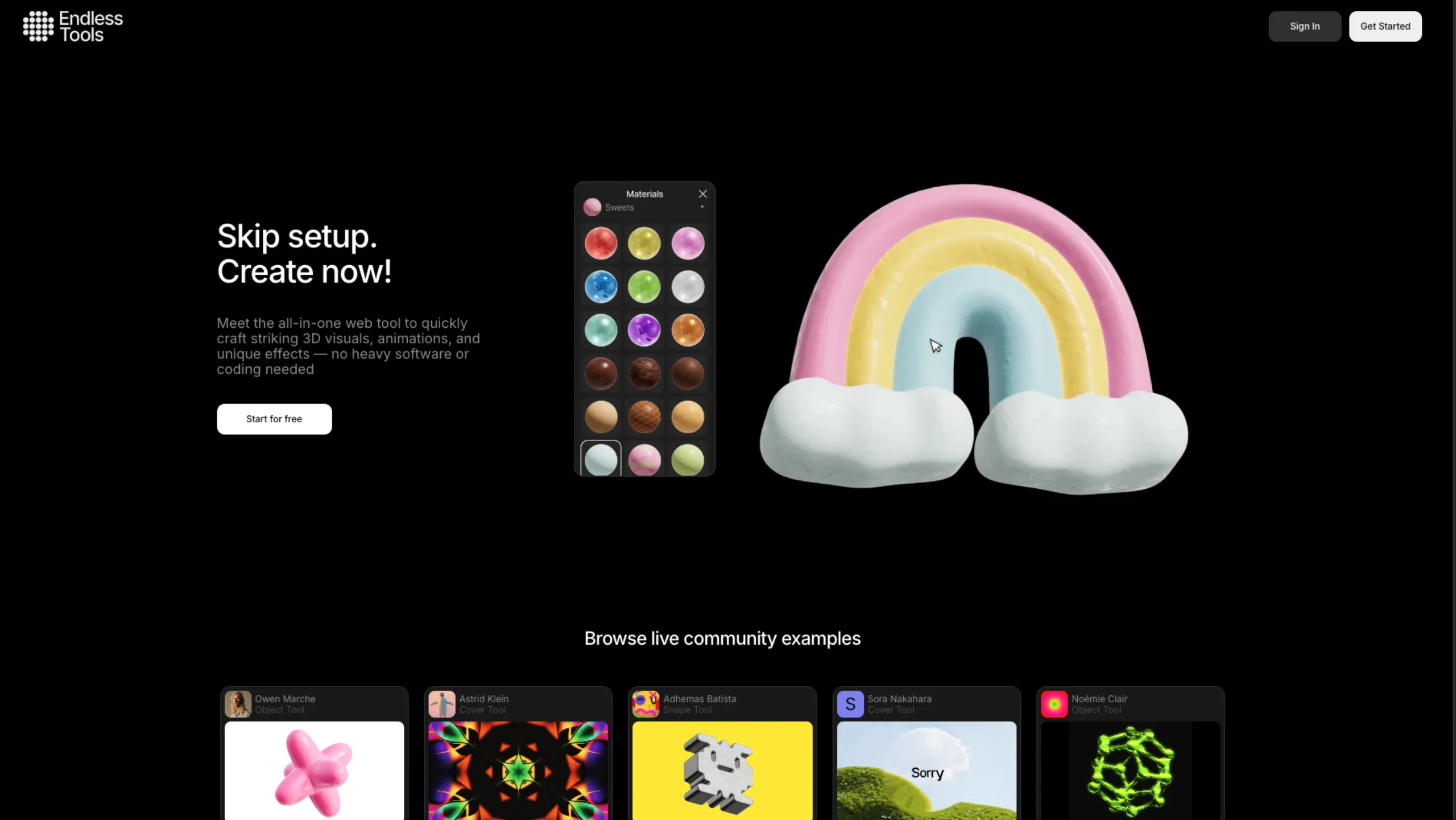
Endless Tools
-

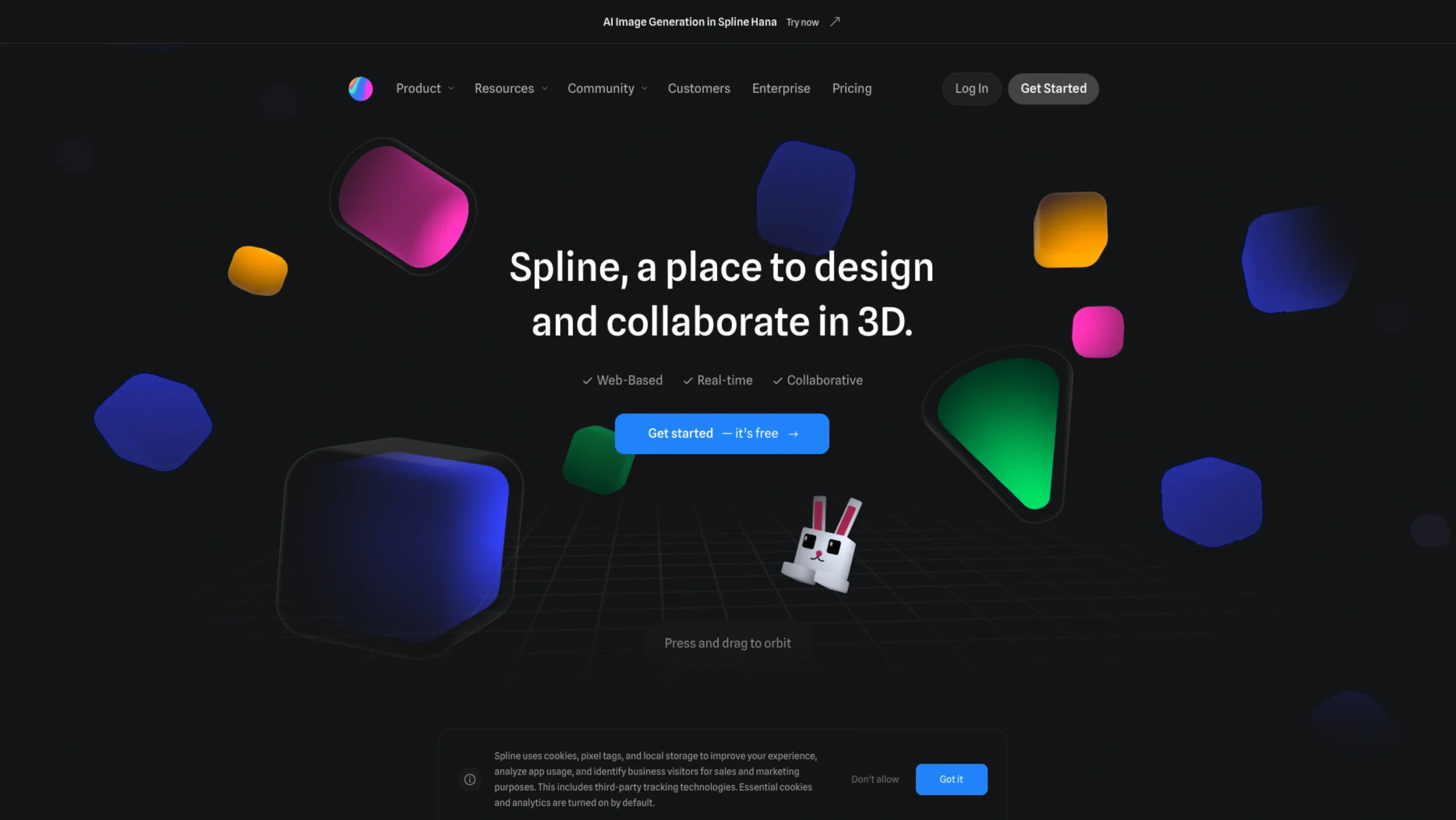
Spline – Browser-Based 3D Design Tool
-

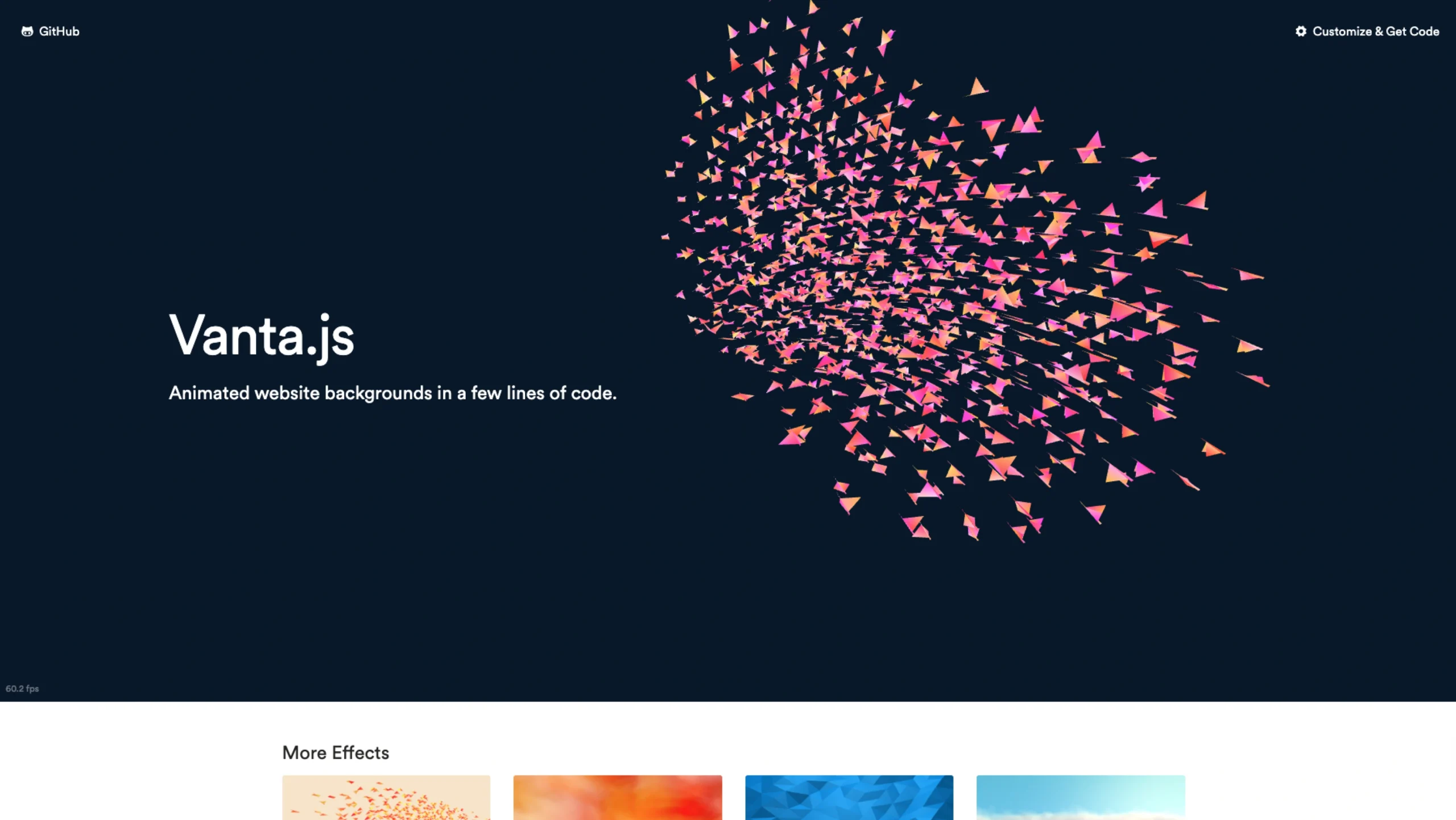
Vantajs
-

Madar Platform – Unified Logistics
-

Make it Animated
🎞️ Animation Tools Overview
Animation isn’t just decoration. At least, not when it’s done well. It’s timing. Feedback. Flow. A tiny pause that makes a click feel satisfying. A subtle nudge that helps a user know they’re in the right place.
But also—let’s be honest—it can be intimidating. Even if you know what you want something to feel like, actually building that motion? That’s a different story.
That’s why we made this Animation category on UIUXshowcase.com.
It’s a curated collection of simple, powerful tools for web, UI/UX, motion, and product designers who want to bring movement into their work without diving headfirst into After Effects or writing complex code from scratch.
Some tools animate icons. Some breathe life into SVGs. Others help you drop motion into a site without breaking everything else. And all of them exist to make the invisible feel a little more alive.
🧰 What You’ll Find in the Animation Tools Library
⚙️ Animation Tools for the Web
These are tools that help you create scroll-based effects, hover animations, button feedback, and micro-interactions—without needing to be a front-end developer.
🎯 SVG Animation Kits
Got an icon? A logo? A little vector that needs some energy? These tools let you animate SVGs directly—loops, bounces, fades, morphs—without writing raw path data.
✨ Animated Icons & Loaders
Sometimes all you need is a small spark—an animated checkmark, a spinning loader, or a subtle success icon. These libraries offer ready-to-use, web-friendly animations that feel lightweight but intentional.
📦 Plug-and-Play Motion Libraries
For designers who want to move fast, these libraries provide pre-built animations you can just drop into your codebase or prototype. Great for testing out ideas—or saving time when you’re short on it.
💡 Timeline & Keyframe Tools
If you want a little more control—maybe easing in a card or syncing a sequence—these tools help you build out motion without guessing. More visual. Less “trial and error.”
🙋 Why This Category Exists – Animation Tools
Because motion can be magical. But also… a little frustrating.
Maybe you’ve had a moment where you imagined something smooth and satisfying—and then opened the wrong tool and stared at a timeline for 20 minutes wondering how to make it not bounce weirdly.
This collection is for those moments. For designers who think in flows, not just frames. For teams who want to create more immersive interfaces. And for people who know that the smallest bit of movement can sometimes make the biggest difference in how something feels.
These tools don’t try to teach animation theory. They just help you use it. And feel more confident while you do.
💡 Frequently Asked Questions (FAQs)
1. Are these animation tools free?
Many are free or freemium. A few offer paid upgrades for advanced features. We try to highlight the costs (or lack of them) clearly.
2. Do I need to know how to code?
Not necessarily. Some tools are code-free or visual, especially those built for SVGs and UI prototypes. Others require basic HTML/CSS/JS understanding.
3. Can I use these animations in production sites?
Yes, most are optimized for real-world use. Just be mindful of performance, especially if you’re layering multiple effects.
4. Are these animations responsive/mobile-friendly?
In most cases, yes. Many tools provide previews or controls to test across breakpoints and devices.
5. Will this help with motion design principles too?
Indirectly. While these tools aren’t theory-heavy, using them can help you understand timing, easing, and hierarchy just through experimentation.
6. What formats do the animated icons come in?
Primarily SVG, Lottie, or web-friendly code snippets. Some offer Figma or JSON files depending on the tool.
7. Can I export animations for video too?
These tools are mostly web-focused. For video exports, you may need to bring the animations into After Effects or a similar platform afterward.
8. Can I animate logos or custom illustrations?
Yes! Especially with the SVG-focused tools. You can upload or tweak your own assets and bring them to life with timeline-based or keyframe controls.
9. How often do you add new animation tools?
We update the category as new tools emerge or existing ones evolve. We only include tools that offer clarity, ease, and actual usefulness—not just eye candy.





































