🧑💻 Hands-On Free Tutorials for Figma, Framer, Webflow & AI Design Tools
The tutorials is a curated space for learning tools like Figma, Framer, Webflow, and AI design platforms—at your own pace, without the overwhelm.
-

JavaScript – Modern Tutorials
-

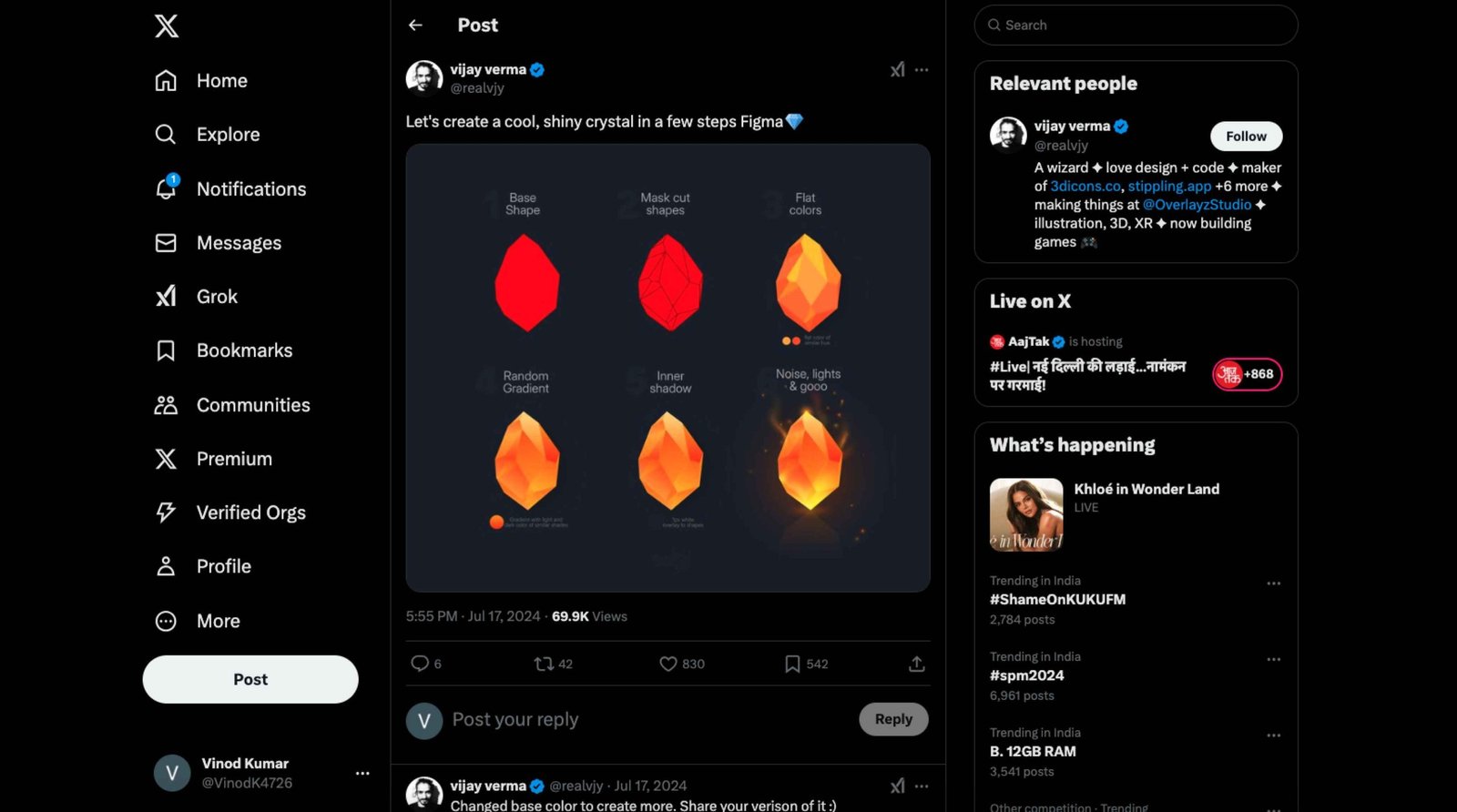
Let’s create a cool, shiny crystal in a few steps Figma
-

Framer – Figma Resources for UIUX Designers
-

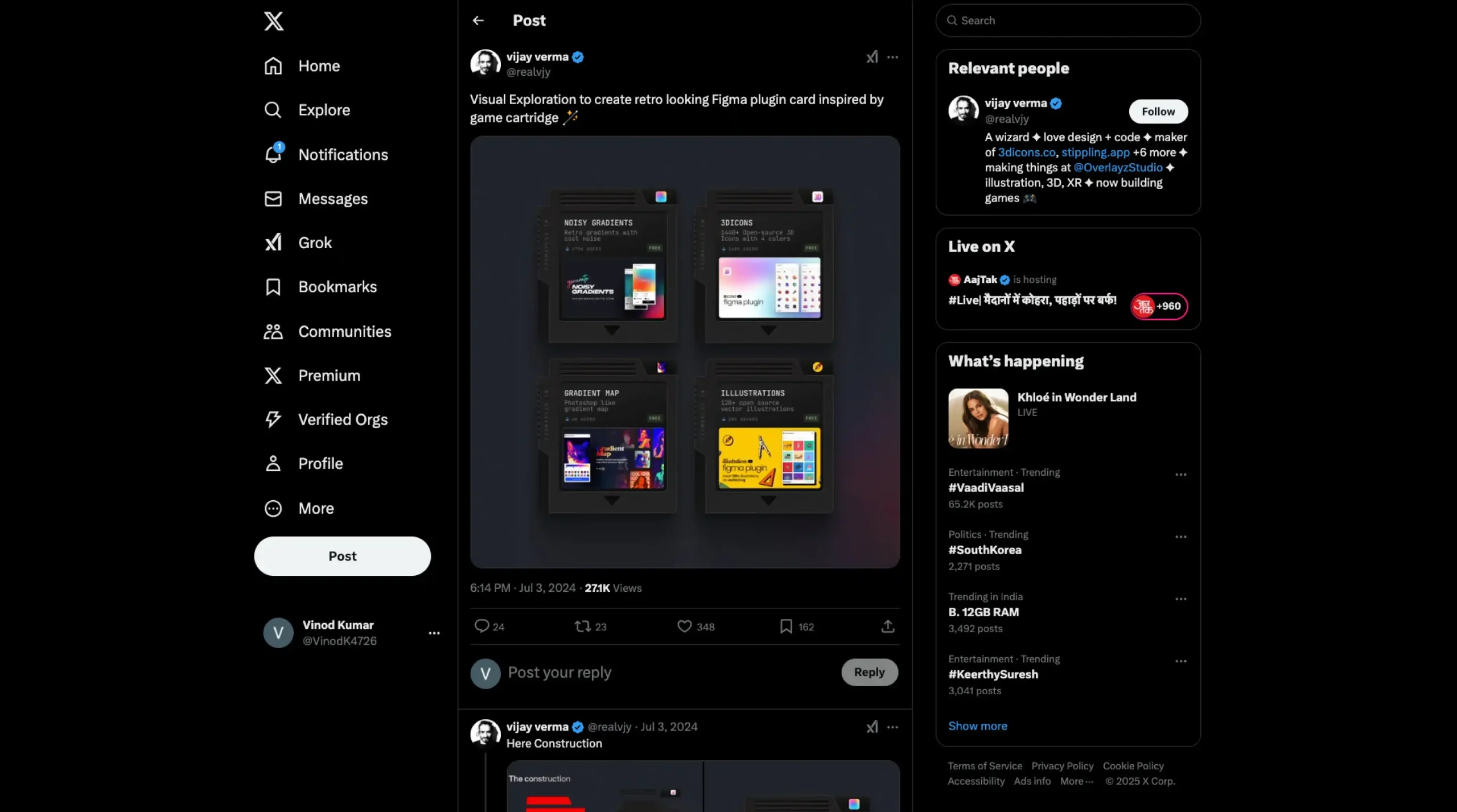
Retro looking Figma plugin card inspired by game cartridge
-

Animation using variable and conditions in Figma
-

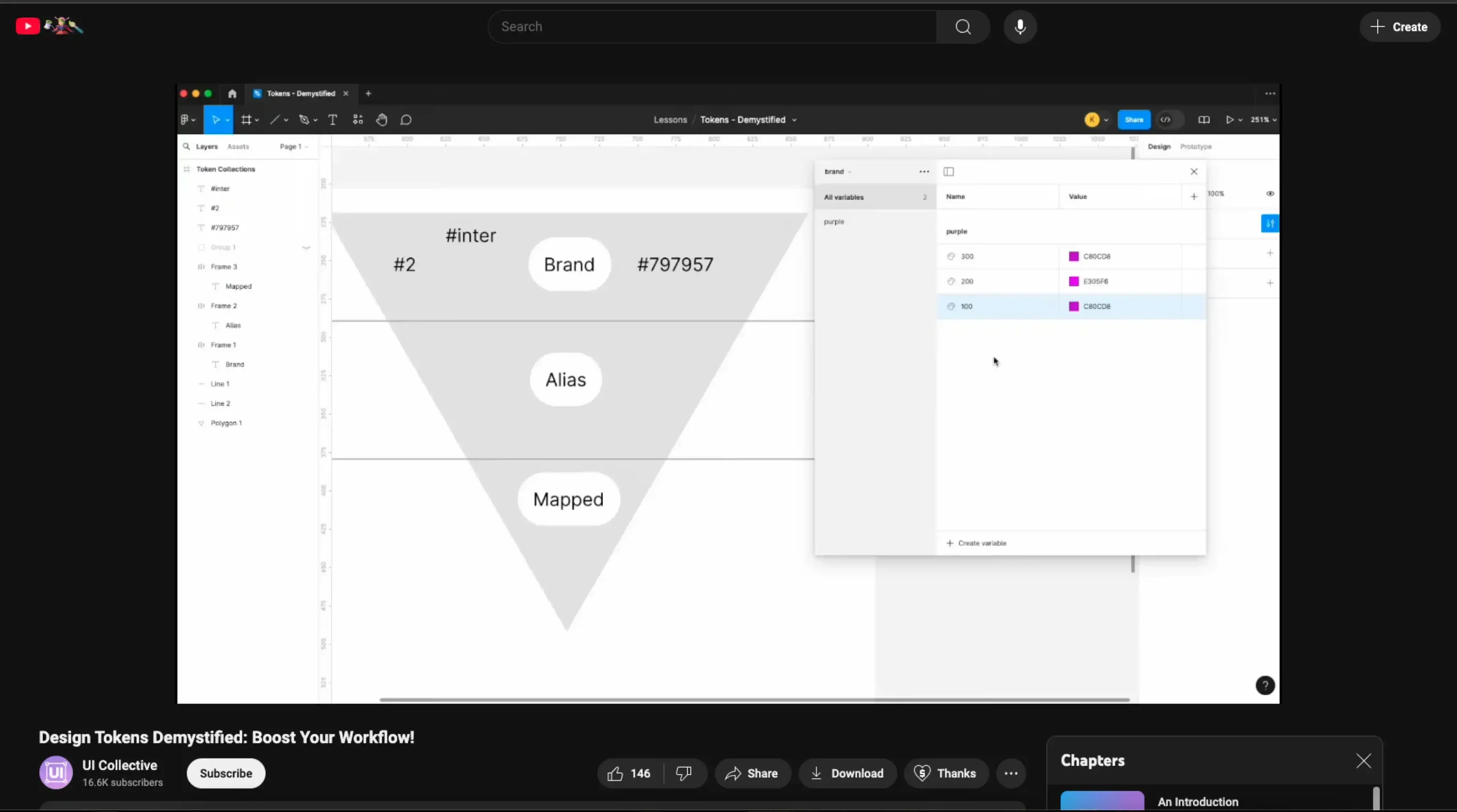
Design Tokens Demystified: Boost Your Workflow
-

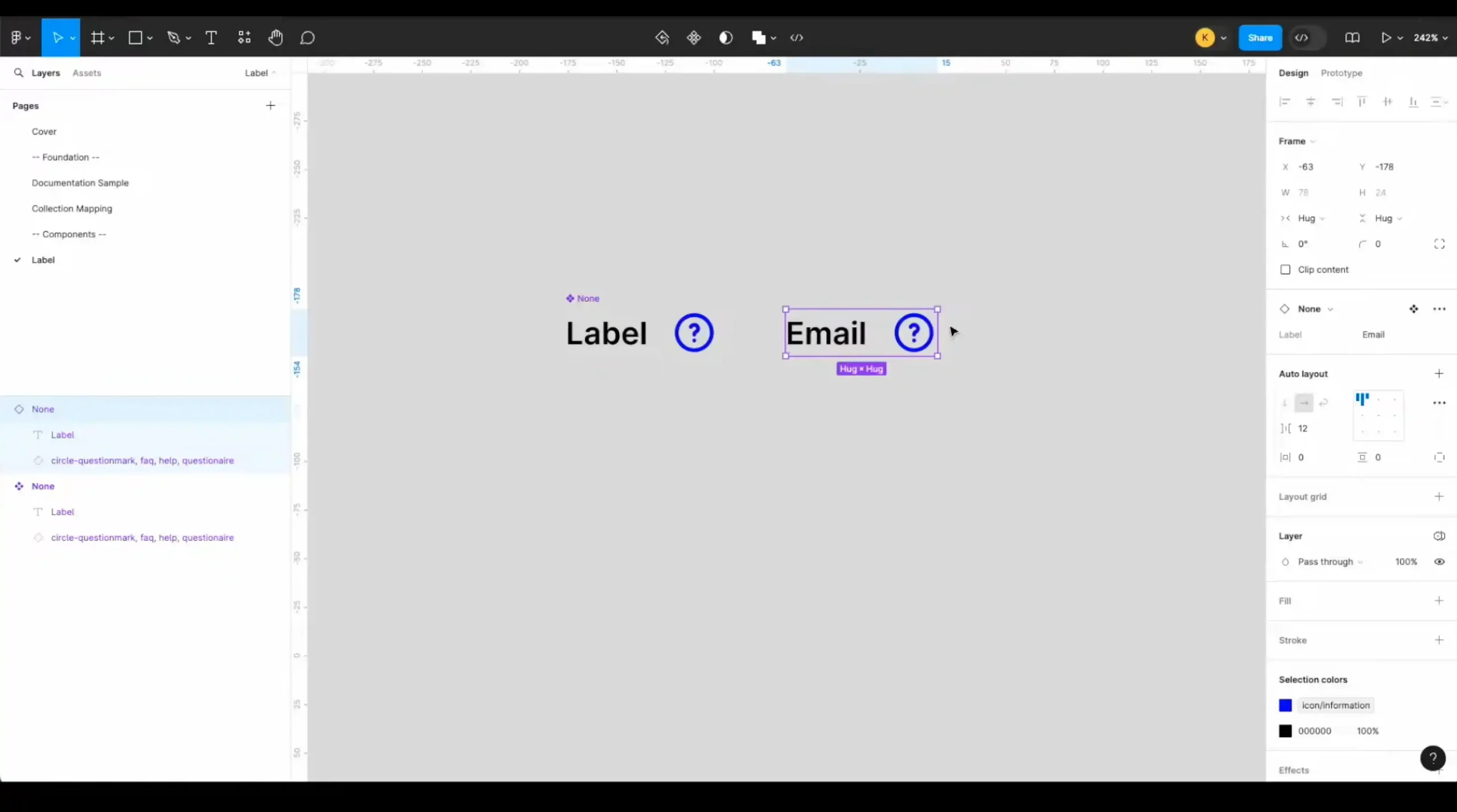
Build a Design System – Ep. 2: Basic Form Components
-

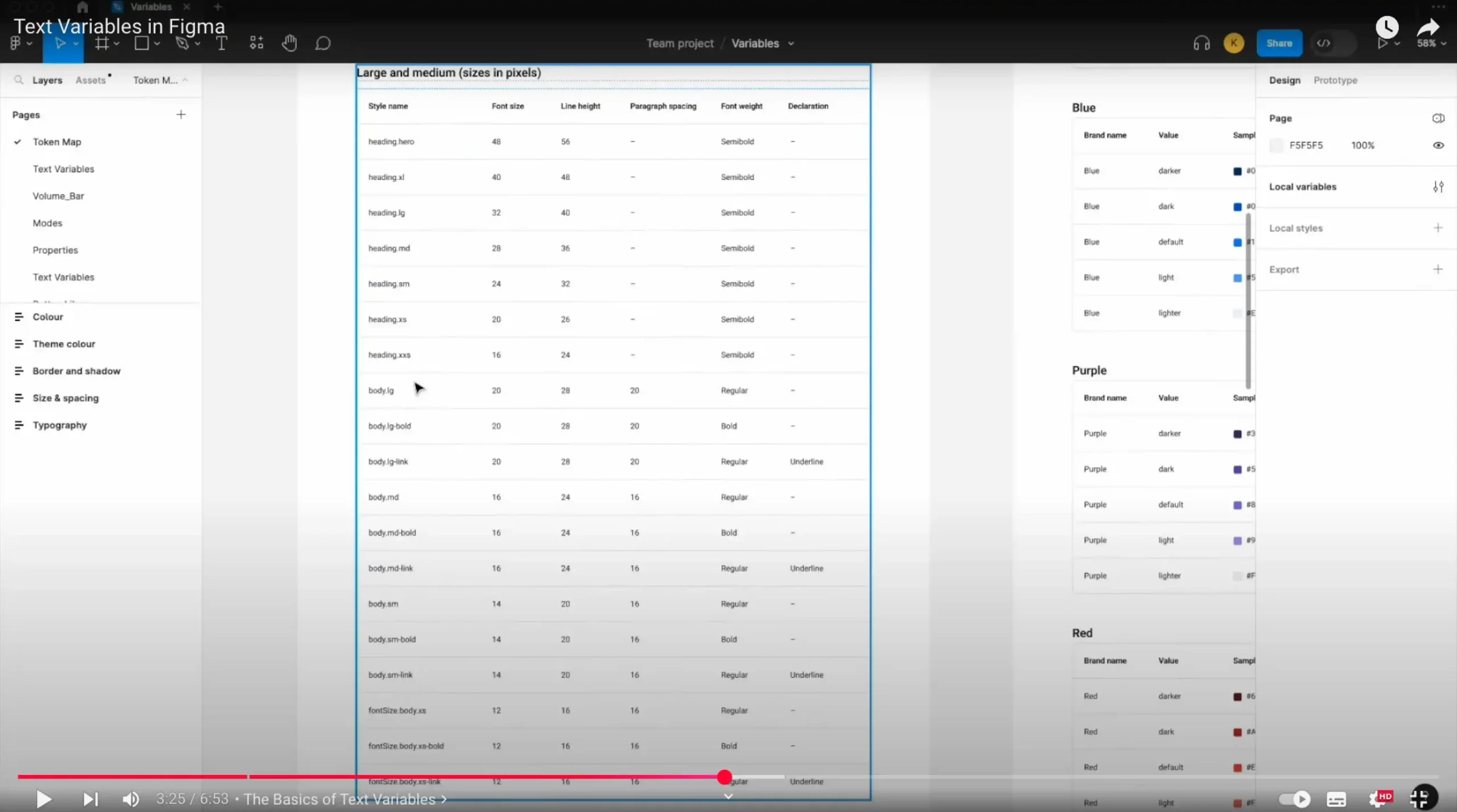
Text Variables in Figma
-

Neon Glass Effect Figma Guide
-

Layout in UI Design
-

Intro to HTML CSS – Webflow University Documentation
-

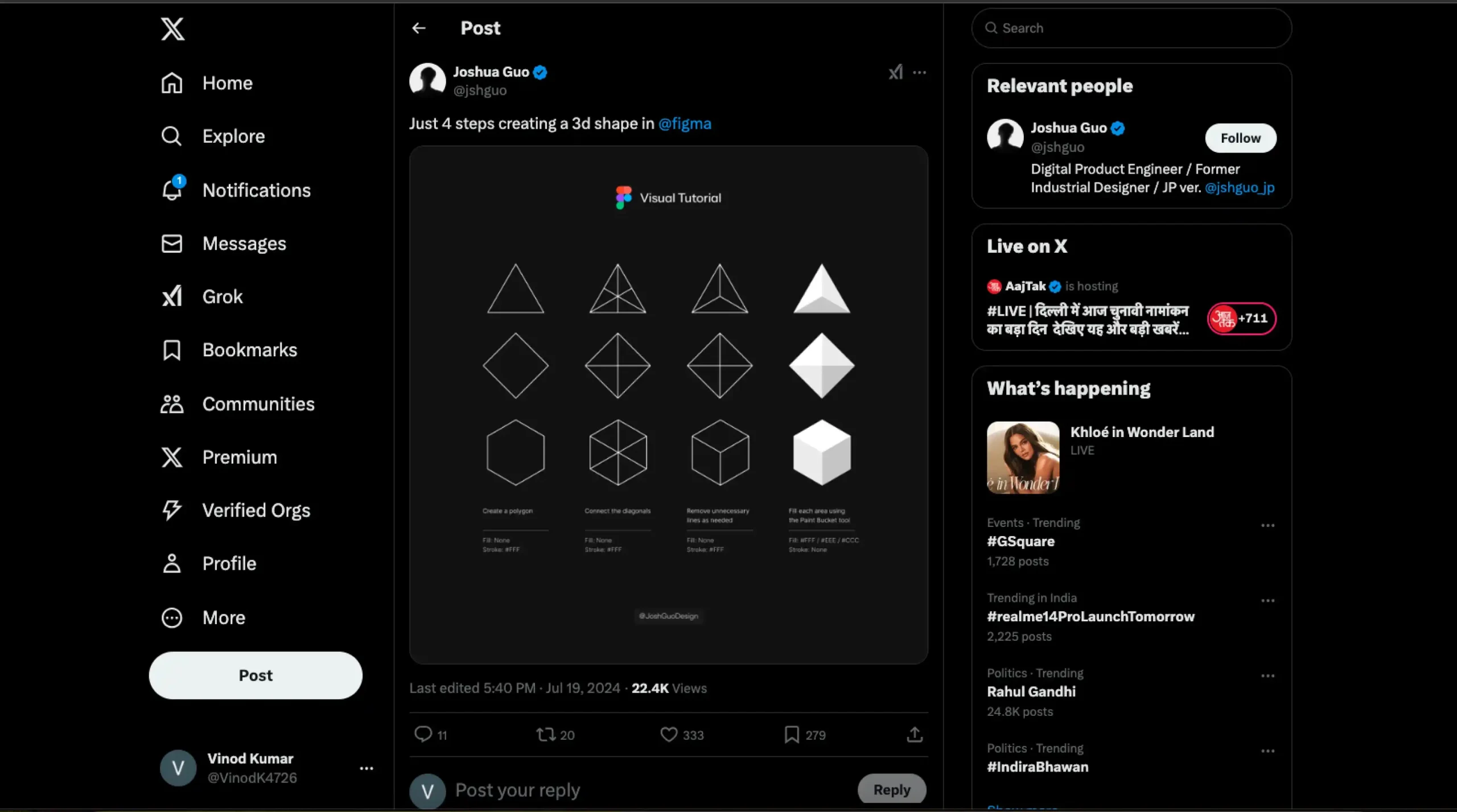
Just 4 steps creating a 3d shape in Figma
-

Designing a futuristic speedometer with a smoke effect
-

Midjourney Editor Tutorial : Image to Image
-

Card with glowing clock
-

Create a keyboard in Figma
-

Creating a Feedback Widget From Scratch (Framer Tutorial)
-

Create laser beam effect in Figma
🎥 Tutorials Category Overview
Let’s be honest—most of us don’t really learn design tools by reading the manual. We poke around. We click things. Sometimes we break stuff (accidentally). And when we get stuck, we search YouTube or dig through endless blog posts hoping someone, somewhere, had the same question.
That’s what this Tutorials category is meant to shortcut.
It’s a curated library of the best tutorials, walkthroughs, and learning platforms for design tools like Figma, Framer, Webflow, and a growing number of AI-powered design tools. We’re not trying to list everything—we’re more interested in the ones that explain things clearly. The ones that don’t rush. The ones that actually show why something works, not just how to click through it.
Some are video series. Others are long-form articles. A few are interactive courses or docs. And occasionally you’ll find a tutorial that feels more like a story than a step-by-step—which, strangely enough, sometimes makes it easier to remember.
This isn’t about “mastering every tool.” It’s about finding the confidence to explore without feeling lost. And maybe enjoying the process a little more along the way.
🧰 What You’ll Actually Find Inside
🖱 Figma Tutorials (from real designers, not just influencers)
Need help with auto layout? Variants? Prototyping? We surface tutorials that are clear, practical, and grounded in real product work—not just pixel-perfect fluff.
📐 Framer Walkthroughs
From hover states to full-page animations, Framer can feel a little intimidating at first. These guides help you understand how to think in Framer—not just what buttons to press.
🌐 Webflow Tutorials That Actually Explain Structure
Webflow’s visual interface is powerful, but also complex. These tutorials walk you through layouts, CMS, responsiveness, and interactions—step by step, without assuming you already know how divs work.
🤖 AI Design Tool Guides
The AI space is moving fast. These tutorials help you get the most out of tools that generate UI, write copy, or assist with design thinking. Sometimes weird. Often impressive. Always evolving.
📊 Beginner to Advanced Paths
Some tutorials assume you’ve never opened the tool. Others are meant for experienced designers experimenting with new workflows. We try to label that clearly—so you’re not stuck in a “basic” tutorial when you’re ready to move on.
🙋 Why This Library Exists
Because learning design tools can be frustrating. You either get flooded with beginner content… or dropped into deep-end tutorials that assume way too much.
We wanted a space in between. A calm, curated library of tutorials that feel more like a helpful friend showing you the ropes than a course trying to sell you something.
And no, we’re not pretending tutorials will magically make you a better designer. But they can remove friction. They can save you time. They can make learning feel less like a grind—and more like curiosity with momentum.
💡 Frequently Asked Questions (FAQs)
1. Are these tutorials free?
Most are. If a course or resource is paid, we’ll make that clear. No hidden paywalls.
2. Do you include beginner tutorials?
Yes, and we label them. If you’re just starting out, there’s plenty here for you.
3. What if I already know the basics?
You’ll find advanced tutorials too—on topics like interactive prototyping, motion design, CMS logic, and integrating AI tools into real workflows.
4. Do I need to follow the tutorials in order?
Not really. Think of this as a library, not a course. Pick what you need, when you need it.
5. Are these official tutorials from the tool makers?
Some are, but many come from independent creators who explain things better than official docs ever could.
6. Can I suggest a tutorial to add here?
Yes! If it’s genuinely useful and well-made, we’d love to feature it.
7. Do you only feature video content?
Not at all. We include written tutorials, interactive playgrounds, and even downloadable project files when they’re helpful.
8. Do you update this regularly?
We try. Tools evolve fast, especially in the AI space. We revisit this collection often to keep it fresh and relevant.
9. Is this for designers only?
Not exclusively. Developers, marketers, even curious founders can benefit from many of these tutorials—especially in no-code and AI tool areas.





































