Free Icon Resources for UI/UX Designers Who Care About the Details
Explore clean, free icon sets made for real product work—SVGs, Figma-ready files, and tools that help you stay consistent without losing your sanity.
🧩 Icons Category Overview
It’s funny how something as small as an icon can carry so much weight. One pixel off, and it feels clunky. A style mismatch, and suddenly your clean UI looks… kind of homemade. But when they work? When they align with the tone of your product, support the flow, quietly guide without grabbing too much attention—they become one of those invisible things that make a design feel effortless.
That’s why we created the Icons category on UIUXshowcase.com.
It’s a curated collection of the best free icon resources for UI/UX and product designers. But we’re not just listing “all the icon sets ever made.” That’s overwhelming. Instead, we’re filtering for quality—clean, well-crafted icons that play well with modern interfaces. Some are bold and expressive, others are minimal and unobtrusive. A few might surprise you.
Whether you need a full Icon Resources to match your design system or you’re just looking for a simple download that won’t need editing (or explanation), this section’s meant to give you options that feel like… a relief, honestly.
🧰 What You’ll Find in the Free Icon Resources
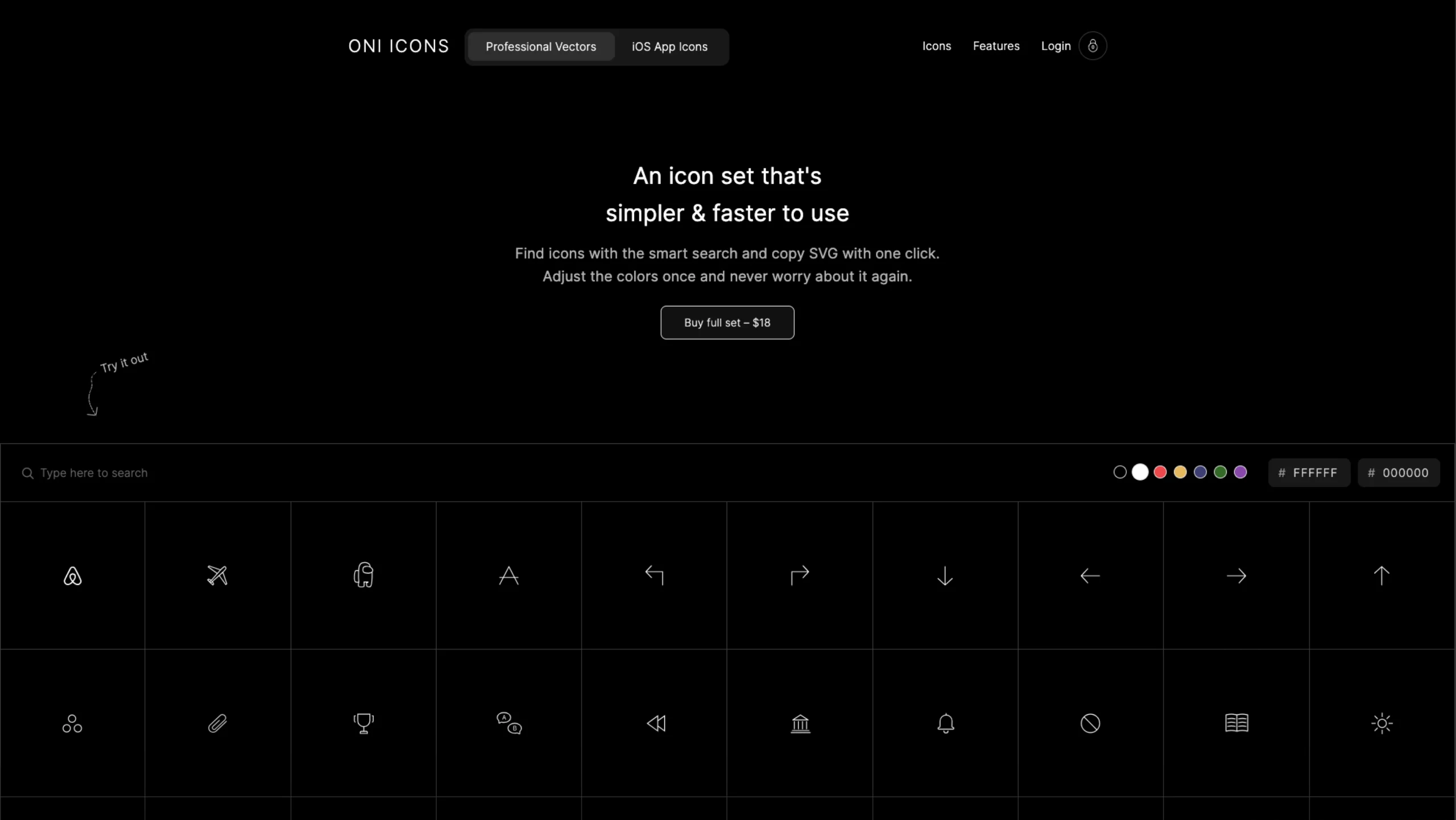
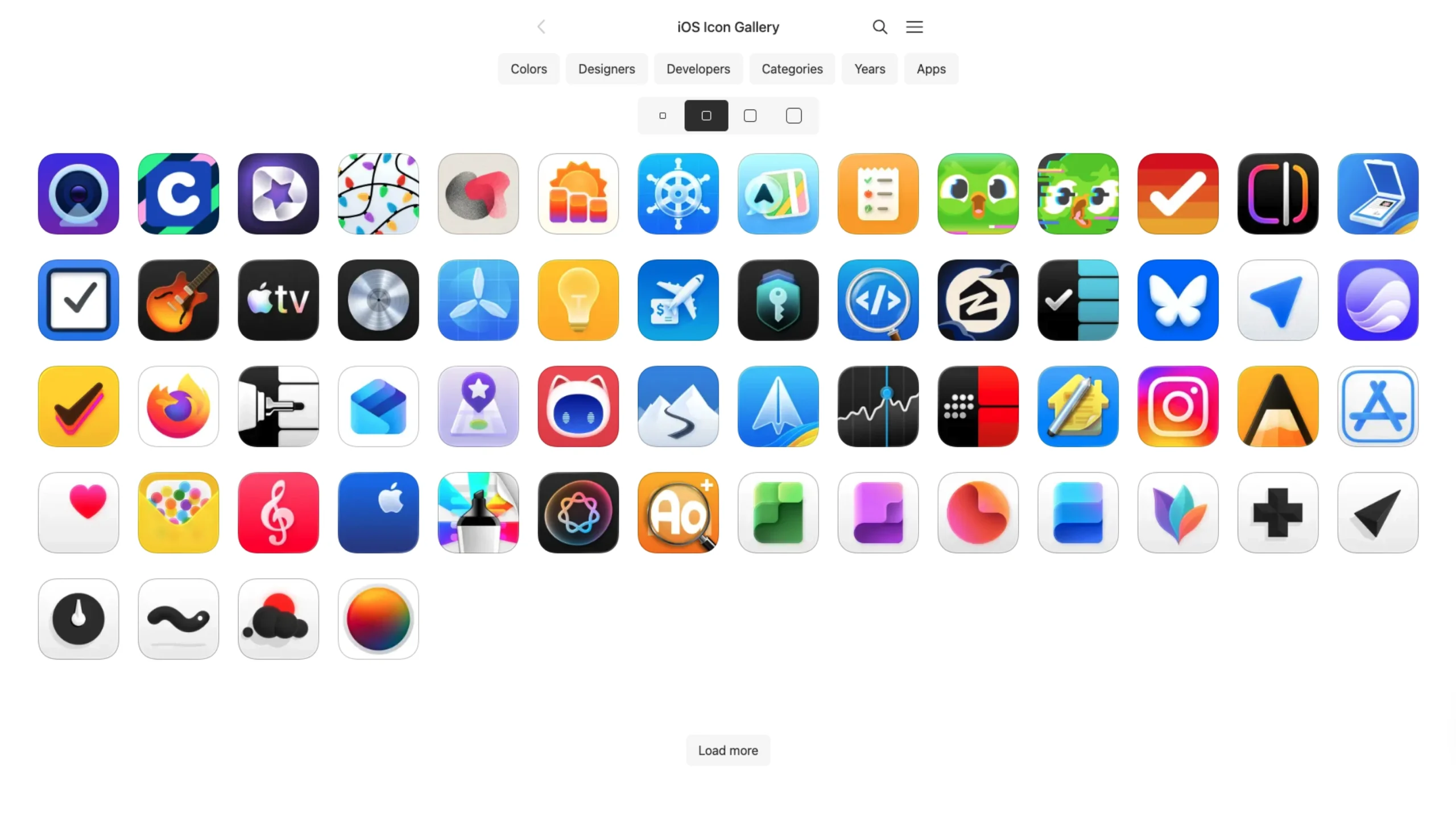
🖼 Pixel-Perfect Icon Sets
These aren’t just pretty—they’re practical. Sharp at every size. Clear on both light and dark backgrounds. Designed with just enough character to stand out, but not so much that they hijack your UI.
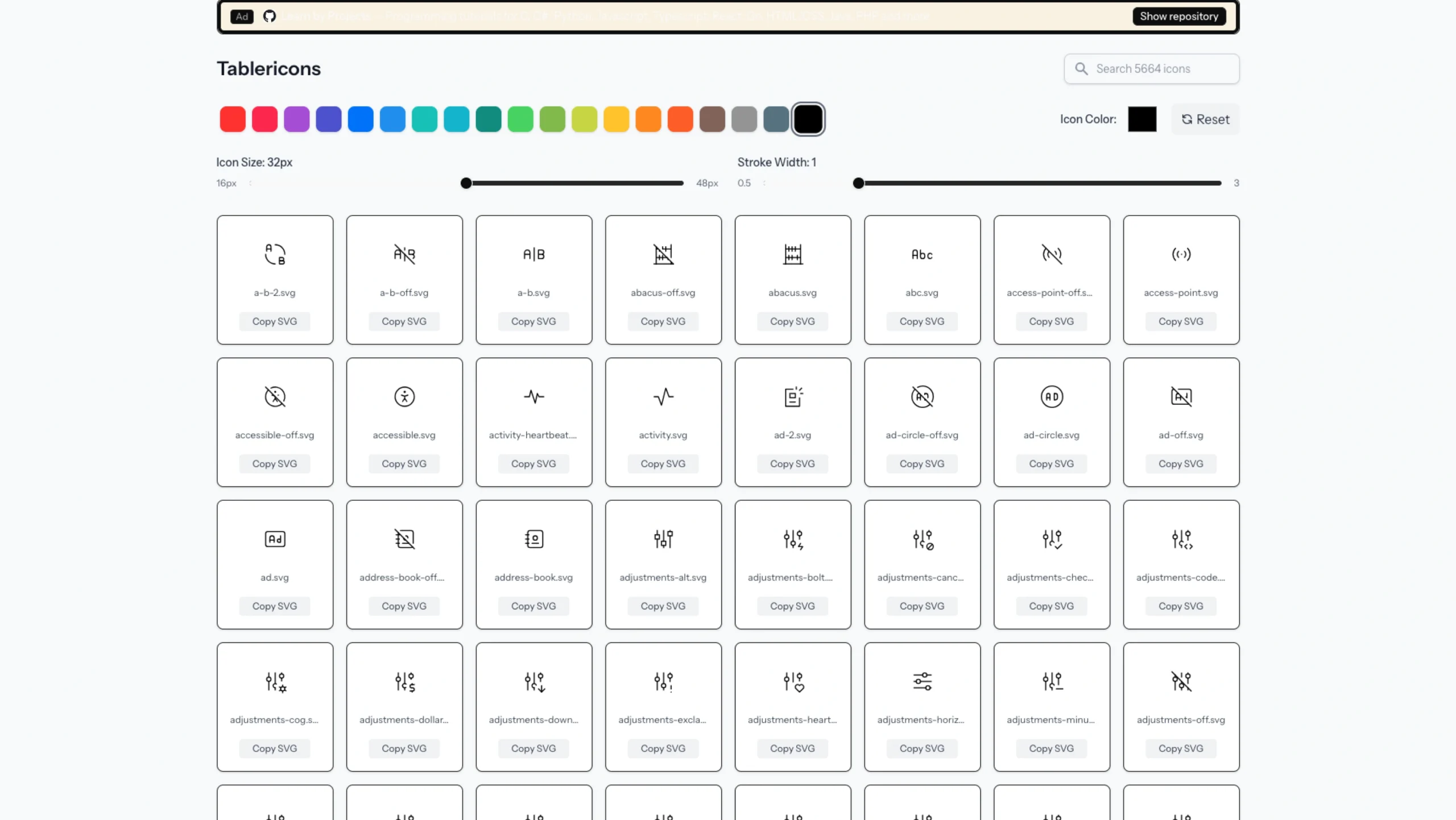
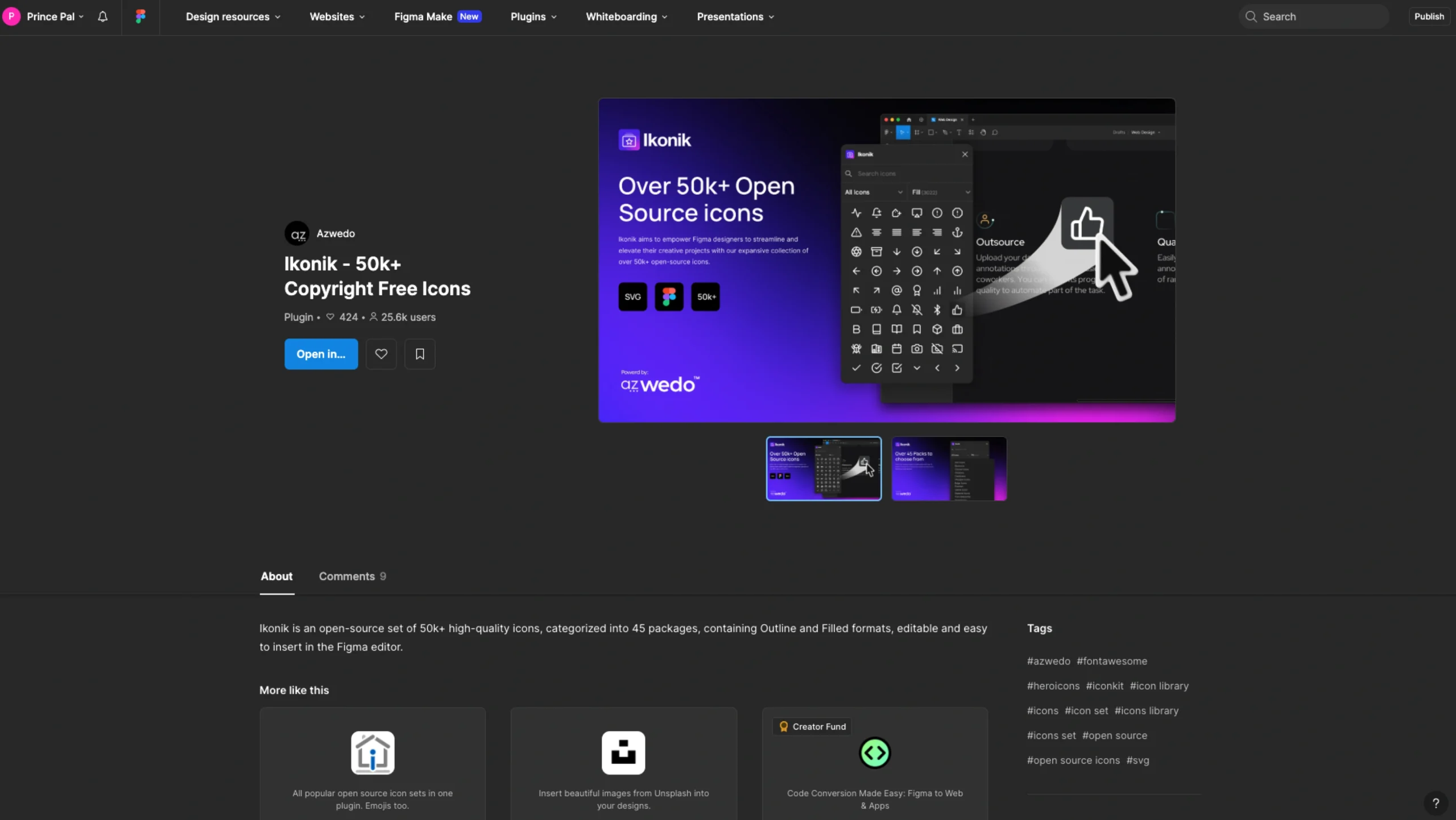
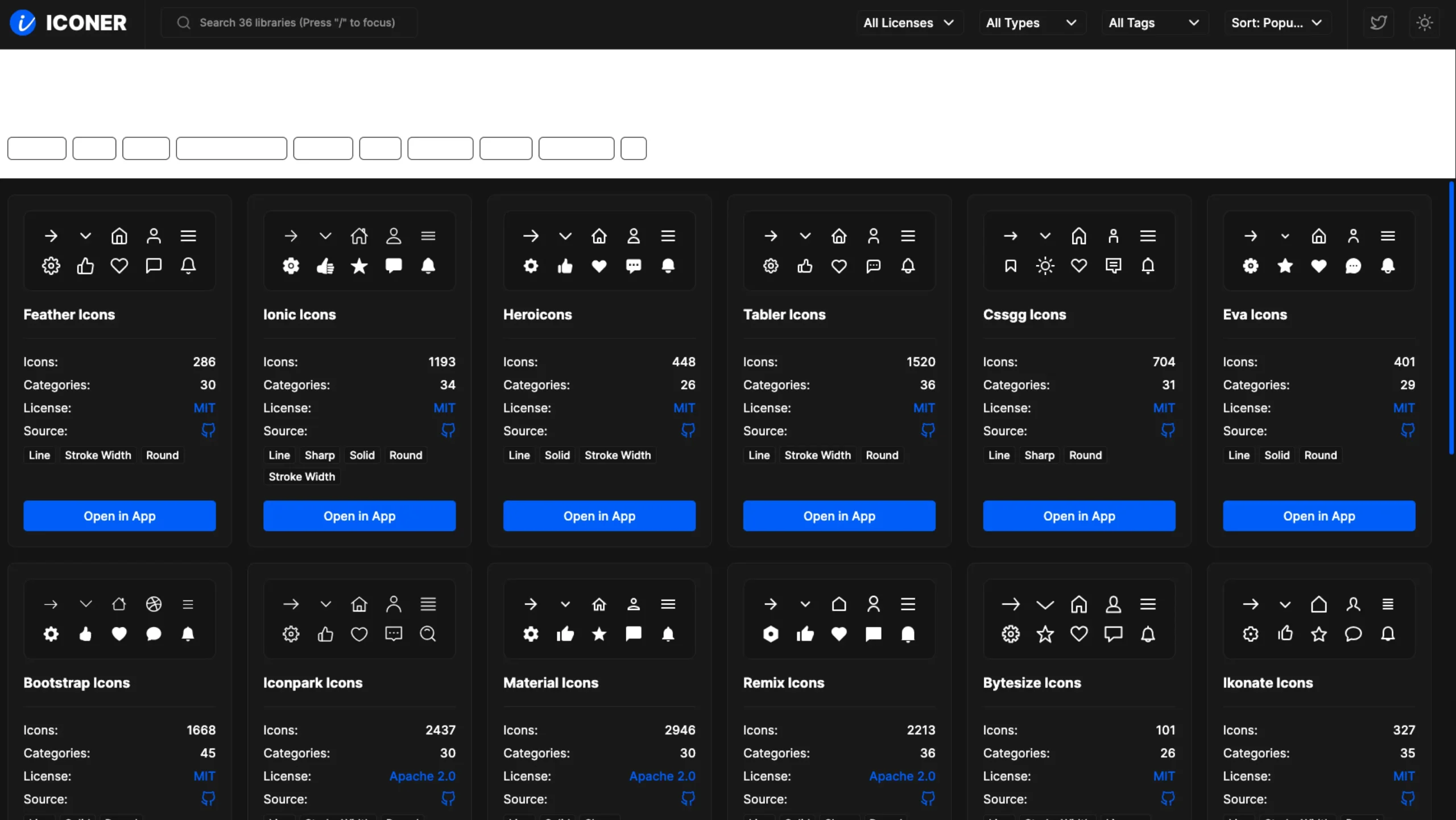
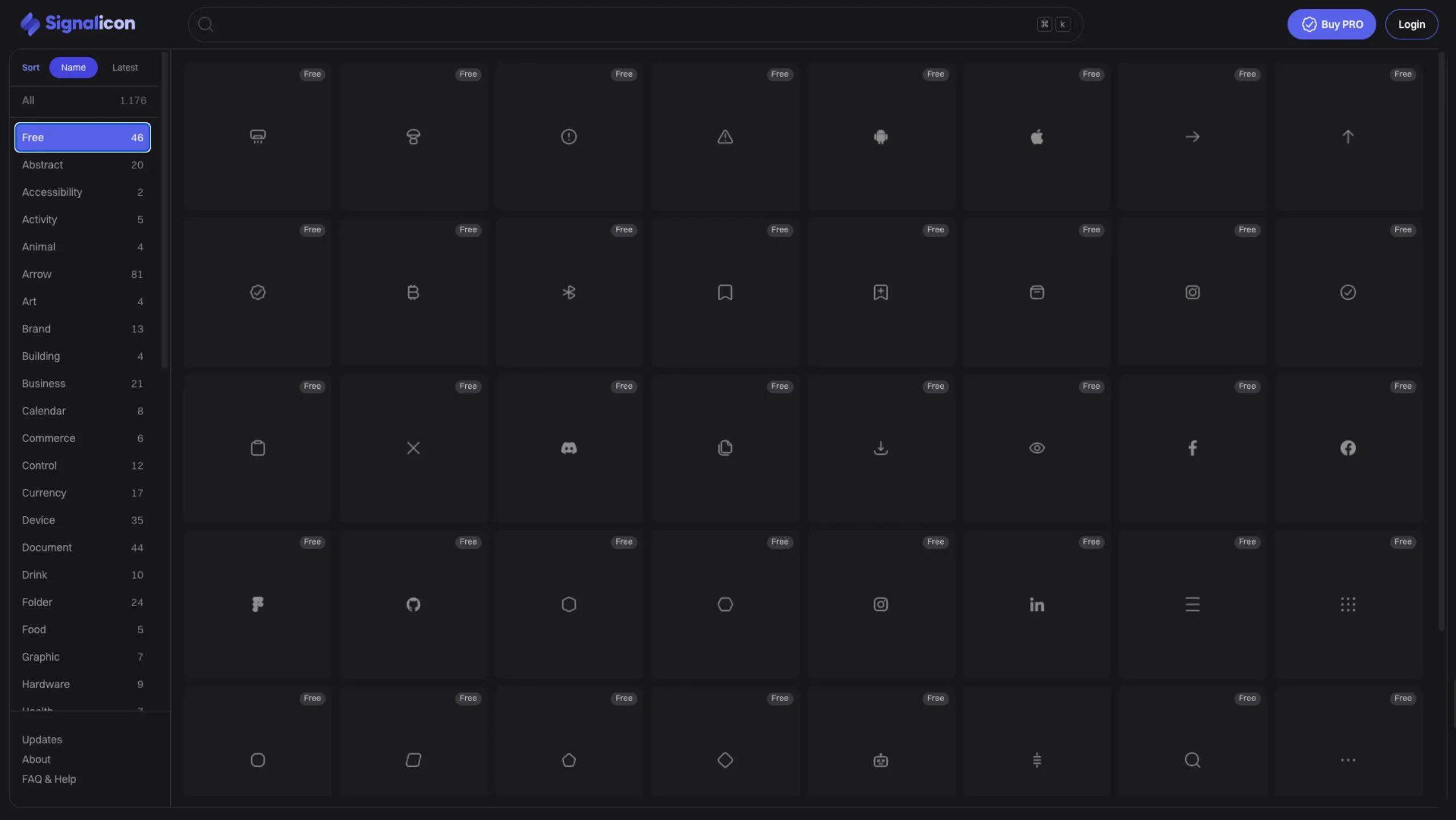
📦 Downloadable Libraries
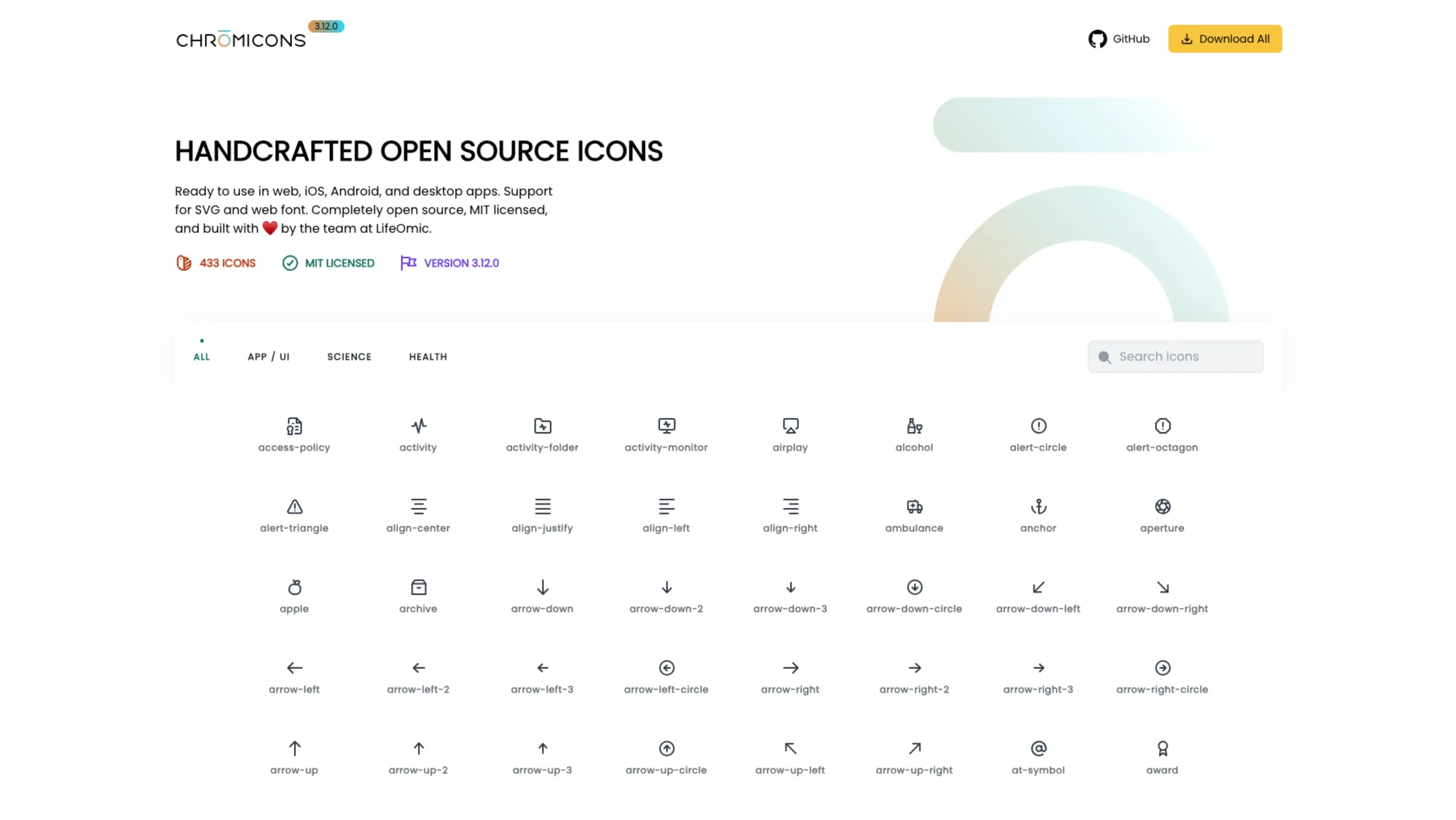
We highlight collections that are well-organized and ready to drop into your workflow—SVGs, icon fonts, component libraries, and Figma-ready files. Because sometimes, you just want to grab and go.
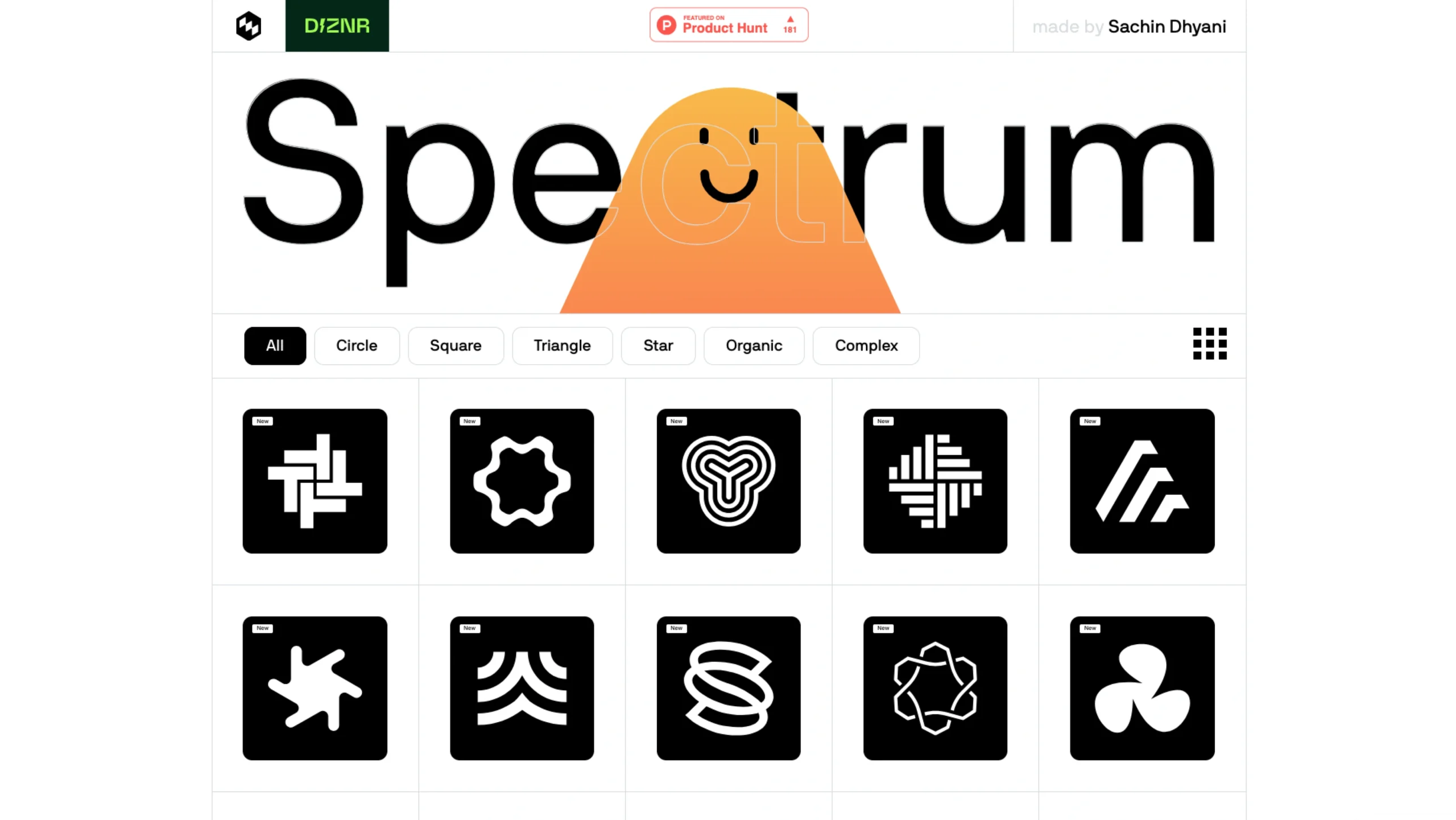
🎨 Consistent Styles for Consistent Products
From outline to filled, rounded to sharp—whatever style you’re working with, we’ve grouped resources to help you stay visually consistent. Or intentionally contrast, if that’s your thing.
📐 Icons Made for Product Work
This isn’t just about UI chrome. These are icons that make sense in real apps and digital products. Navigation. Status. Action. Feedback. All the tiny bits that users lean on without noticing.
🧰 Tools for Icon Customization
Want to tweak a stroke? Add color? Resize for that one annoying screen size? We’ve also included tools that help you modify icons without wrecking their proportions.
🙋 Why Icons Deserve Their Own Section
Because icons are one of the most reused elements in product design… and yet, finding good ones still feels harder than it should.
We’ve lost count of how many times we’ve clicked through 10 different icon libraries just to find a decent “settings” or “edit” icon. This library exists to reduce that friction. To give you fewer—but better—choices.
It’s for product designers tired of mismatched downloads. For UI folks who want their next project to look just a bit more refined. And for anyone who wants to stop second-guessing whether the icon they chose actually fits the rest of their design.
💡 Frequently Asked Questions (FAQs)
1. Are these icons really free to use?
Yes—most are free for personal and commercial use. But always double-check licenses, especially if you’re working on client or paid projects.
2. Do you include both SVG and PNG formats?
Mainly SVG, since it’s more flexible for UI work. But some resources include PNGs too. We try to list the format up front so you’re not guessing.
3. Are these icons editable?
Almost always. Most come in vector formats that you can tweak in Figma, Illustrator, or even browser-based tools.
4. Can I use these in mobile apps?
Definitely. They’re designed for digital products—apps, websites, dashboards—anywhere users interact with an interface.
5. Do you feature full icon systems or just individual sets?
Both. Some collections are huge, with hundreds of icons for full design systems. Others are smaller, more curated—perfect when you need just a few.
6. What if I’m looking for a specific icon style?
We’ve grouped sets by visual style where possible—outlined, filled, duotone, etc.—to make browsing easier.
7. Do these sets support accessibility and contrast guidelines?
Some do. We try to feature icons that remain legible and distinguishable across various sizes and themes. But testing in your own product is always smart.
8. Can I submit an icon set to be included?
Yes, absolutely. If it’s high quality, well-licensed, and genuinely useful for digital product design, we’d love to take a look.
9. Will this collection grow over time?
Yes. We’ll continue adding sets that feel relevant, well-crafted, and worth your time. We aim for quality, not quantity.