Curated Design & Dev Resources That Actually Help
Explore the best handpicked resources like design tools, libraries, and learning material—trusted by designers, developers, and creative thinkers.

Superplan – AI Paraplanner At Your Service

Claude by Anthropic

Arc Projects

Reve – AI Image Genertor & Creative Tool

Pulso Hotel

Typo – Fonts Pairing Inspo

Abetkaua – Typeface Alphabet of the Ukrainian Identity

Emergent – AI-Powered No-Code App Development

Ads of the World

Illlustrations – Open source Library

GetIllustrations – Premium Illustrations For Websites, Apps & Creative Projects

Loadmo

Popsy – No-code Website Builder For Creators

UX of AI – Curated Library Of Real-World Examples

Trending Design – Curated Products For Designers

Logo Ipsum

Endless Tools

Playlists Design

Type Today

Relume Figma Library

Spline – Browser-Based 3D Design Tool

Shader Gradient

Haikei – Generate SVG Design Assets

Vantajs

Pencil – Design Mode For Cursor

Weavy – Artistic Intelligence

Mocku – Create AI-powered Mockups & Video Mockup

Cursor – Learn

Chrome DevTools MCP (GitHub)

CartGenie – E-Commerce On Webflow

DProfile – Web Inspo Gallery

OBYS — Color Combinations

Design Dev – Free Web Design & Development Tools

DeepJudge – Precision AI Search For Legal Teams

Hume AI – The World’s Most Realistic Voice AI

Speakeasy – Generate MCP Servers & SDKs From OpenAPI

Capchase – Modern Vendor Financing for B2B Software & Hardware Purchases

Downgraf – Design Inspiration Blog

Framer University – AI Images and Videos

LTX Studio – For Video Production

Global Fonts

Noema Magazine

Madar Platform – Unified Logistics

Prompture – Framer Paid Template

Vidclue – Video Ideas & Examples

Robinhood – Trading Ecosystem

nvg8 io – Web3-powered Decentralized Intelligence Platform

Ton Org – Blockchain Ecosystem

Avara – Decentralizing Blockchain Technologies

Arttechreport – Art+Tech Report

Antimetal – AI Platform To Automate Your Infrastructure

Family – Explore Ethereum With The Best Wallet For iOS

Realm – AI Agents For Revenue Teams

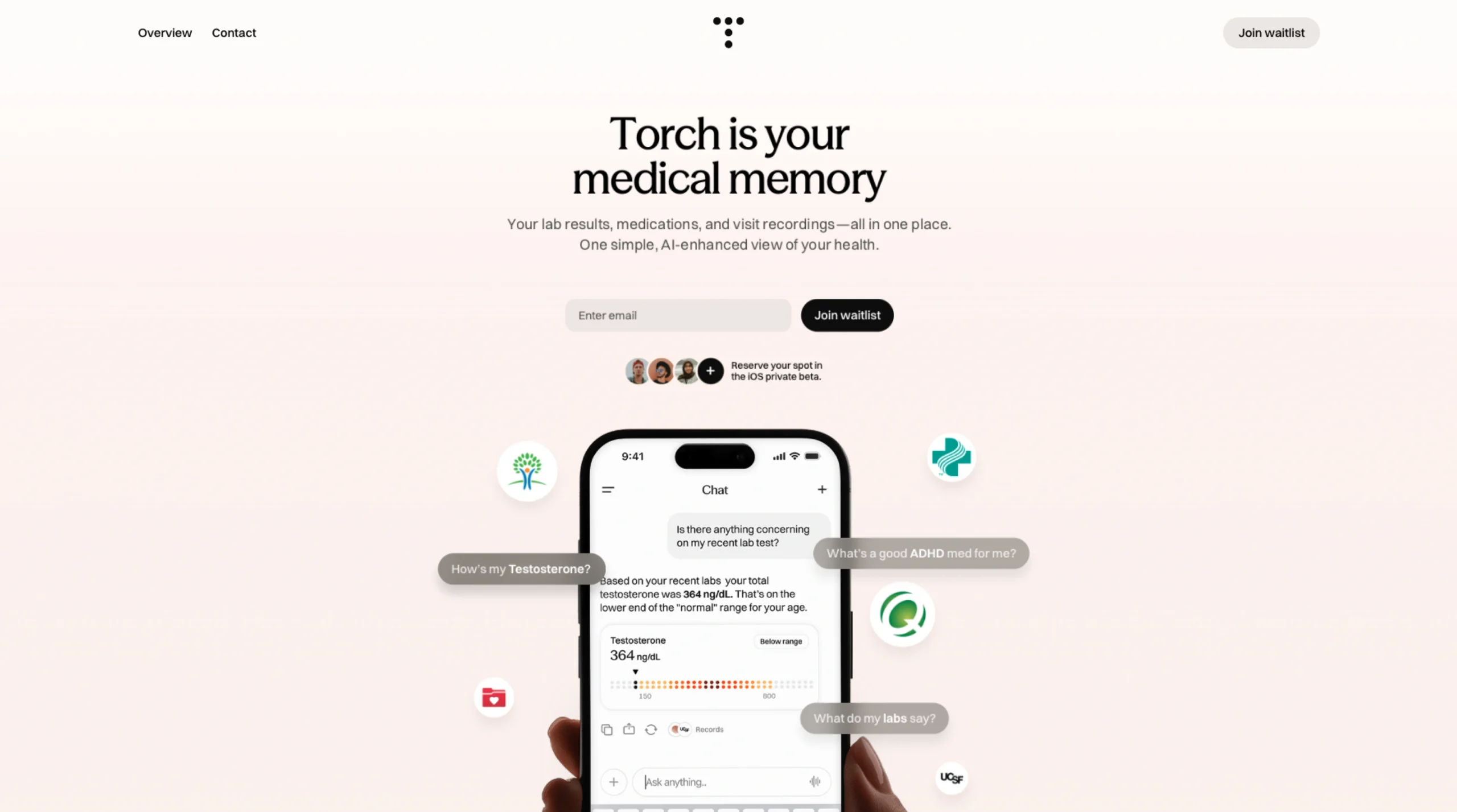
Torch – Your Medical Memory

Firebase Studio – Build Backends, Front Ends, & Mobile Apps With AI Agents

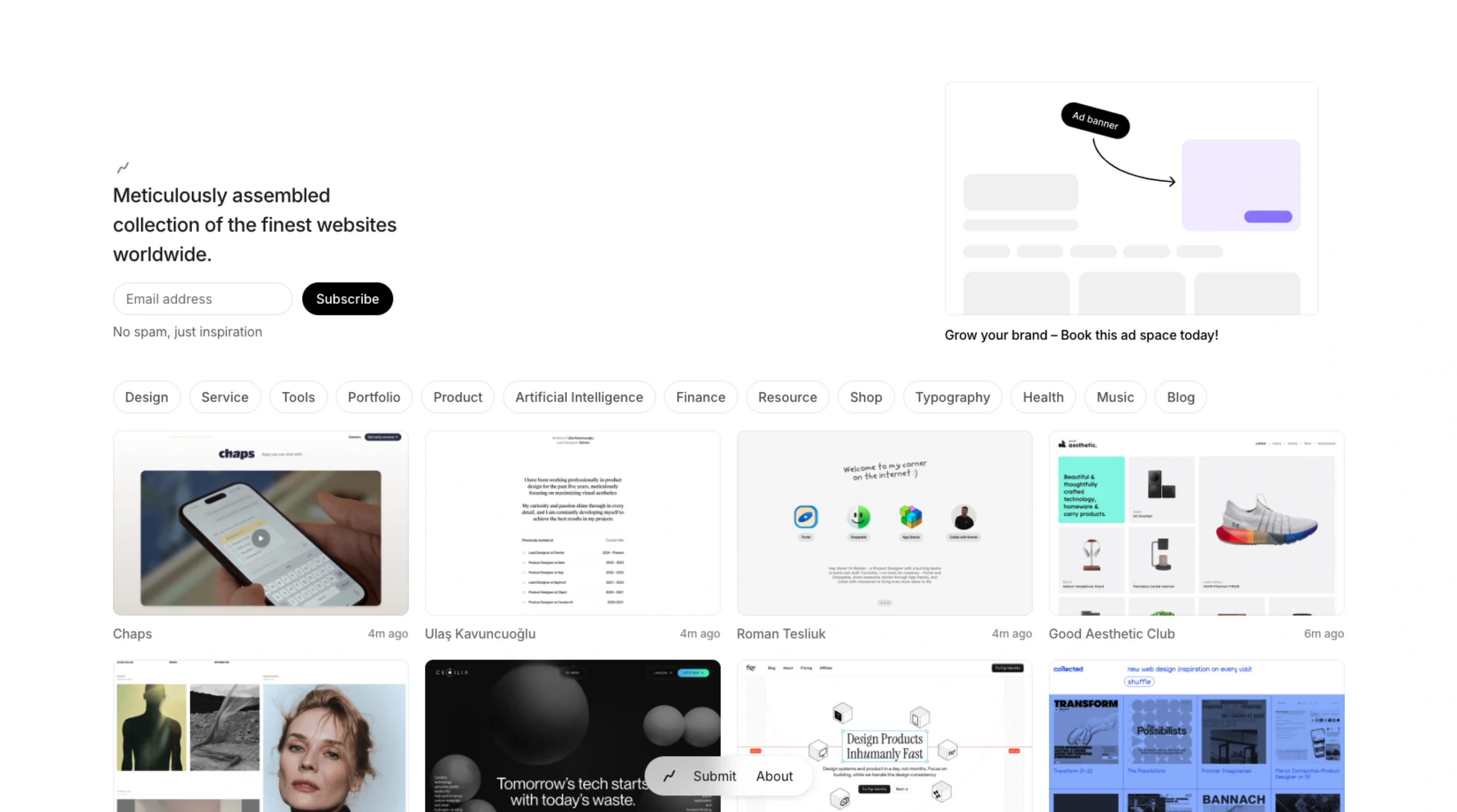
Baryum – Collection Of The Finest Websites Worldwide

Hiro – Build On Bitcoin Layers

Webflow – AI Site Builder

Noicenoice – About Us Pages Curated Daily!

Upa Userspoon – For UX Research

Dnas – UI/UX Design References

Make it Animated

Motion Dev -Browse Free & Premium Pre Built Motion Examples

Walrus – Do More With Your Data

Olio Craftwork Design – Illustration Constructor

Story Foundation – AI-native Infrastructure for IP

Epicwhale – Simple PNG To AVIF Converter

Rico OG – Open Graph Gallery

Good Productions – A List Of Design & Development Firms In Japan

Inspoweb – Handpicked Inspiring Websites

Wix Studio

Figma Elements – Free Figma Resources, Tools & Templates

Framer Today – Free Code Components

Cables – Visual Programming Tool

Product Disrupt – Curated Resources To Learn Product Design

Lucidly – Review Websites, Collaborate & Manage Feedback

Colors Inspo

Brilliant Design – Collecting Good Web design Only

Magic Animator

STFN Lemonsqueezy – Framer & Graphic Resources

Design Resources

SIURPINY’S Behance

Lummi Figma Plugin

Red Dot Design Award

Mindsparkle Mag – Design, Web Design and Video Inspirations

Communication Arts – Exceptional Design

Anicolors – Discover & Create Anime Colors

Portalgaming – The Universsal Liquidity Layer

Print Magazine

Shots.So – Create Amazing Mockups

Ad Age – Advertising, Marketing, Media & Tech News

Gràffica – A Spanish Design Blog

Maskatorium – Ritual Masks From Cultures Worldwide

Creative Review

UXAI – A Visual AI Guide For Designers

Telescope – Best Recommendations From The Best Curators

Grid Type Foundry – A Grid-Based Online Type Tool
🧰 Resources that Actually Matter
A handpicked resources library for designers, makers, and curious builders.
Honestly, “resources” is such a flat word. It doesn’t capture the late nights spent finding that one usable mockup, or the thrill of stumbling onto an icon set that just… fits. This collection isn’t about dumping links—it’s a curated shelf of design wisdom, creative sparks, and time-saving gems.
From UI/UX toolkits and typography libraries to AI helpers, Web3 inspirations, and even a bit of calm for your overworked brain—this space brings together 30+ categories crafted to guide, inspire, and support. I didn’t just assemble what’s trending. I sifted, explored, paused, deleted, and then bookmarked what truly felt worth keeping.
Each sub-category (like Framer, Design Systems, Email Inspiration, or Mindfulness) has its own heartbeat. They’re not just about pixels or performance—they’re about solving small problems in the middle of real work. For when you’re building a pitch, stuck on layout decisions, planning user research, or honestly just tired and need good design to spark something again.
And who is this all for? Designers, sure. But also founders prototyping at midnight. Marketers trying to make something feel polished. Students hunting for paths. UX folks juggling flowcharts and empathy. Builders and doers, basically. People like you.
Take what you need. Bookmark what you love. Share it if it helped.
🎯 Why These Resources Actually Matter (To Real People Like You)
Because when you’re in the middle of creating—whether it’s designing a new interface, debugging an idea that almost works, or laying out a case study that needs just a touch of elegance—you don’t always have time to hunt. You need tools, templates, visuals, patterns, and sometimes, just a fresh breath of inspiration. Right there. Ready to go.
This category exists for those moments. For the hours we lose scrolling, comparing, and second-guessing. It’s meant to give creative minds—designers, developers, founders, and marketers—a place to explore without the overwhelm. A quiet, well-organized shelf stocked with the stuff that helps move things forward. No noise. Just what’s useful.
And maybe, if you’re lucky, something here will spark the next best thing you’ll build.
💡 Vision
To become the go-to creative companion for designers, developers, and digital makers—offering handpicked, genuinely helpful resources that spark clarity, save time, and inspire better work.
🎯 Mission
To thoughtfully curate the web’s most practical tools, templates, libraries, and learning gems—so creatives don’t waste hours digging. From typography kits to AI tools, design systems to case study mockups, our mission is to organize the chaos and bring everything valuable into one calm, welcoming place.
❓ Frequently Asked Questions
1. What exactly is the Resources category on UIUXshowcase?
It’s where we gather the good stuff—tools, templates, libraries, design kits, tutorials, and creative assets across design, development, AI, and branding. All in one place, thoughtfully curated.
2. Who is this collection really for?
Mostly designers and product folks—UI/UX designers, developers, marketers, and creative founders. But honestly? If you enjoy building cool things online, it’ll probably speak to you too.
3. Are these tools and templates free to use?
Many of them are! We love surfacing free, high-quality resources. When something is paid or premium, we try to flag that clearly—so no surprises.
4. Why should I trust these recommendations?
We don’t just dump links. Each resource is picked with intent—either we’ve used it ourselves or it’s been vetted by designers we admire. It’s quality over quantity, always.
5. What makes this different from, say, a blog post with “top tools”?
Good question. This isn’t a one-off list. It’s a living, breathing directory—updated frequently, expanded slowly. No fluff, no recycled roundups.
6. How often do you update these resources?
There’s no fixed schedule—but we update as often as we discover something worth sharing. Sometimes weekly, sometimes daily. It depends on the spark.
7. Can I suggest a resource to be added here?
Absolutely. If there’s something you love and think others should see, just reach out. We’re always open to community contributions (especially if it’s something niche or under-the-radar).
8. I’m just getting started in UI/UX—will this be too advanced?
Not at all. In fact, it’s made with beginners in mind too. You’ll find beginner-friendly tools, learning paths, even newsletters to help you level up gradually.
9. What’s the best way to stay updated?
Bookmark the site for sure. But also, follow us on LinkedIn or join the newsletter (coming soon) so we can nudge you when something fresh gets added.