Curated Design & Dev Resources That Actually Help
Explore the best handpicked resources like design tools, libraries, and learning material—trusted by designers, developers, and creative thinkers.

Magic Patterns – AI Design Tool For Product Teams

Signal Supply – Artfully Crafted Graphics

Convert3d – Browser-Based 3D Model Viewer

Ogfolio

Dead Simple Sites – Minimal Website Inspiration

EyeCandy – Filmmaking Platform

Modyfi

Exactly Ai – That Grows Your Brand

Fontesk

FontSpace

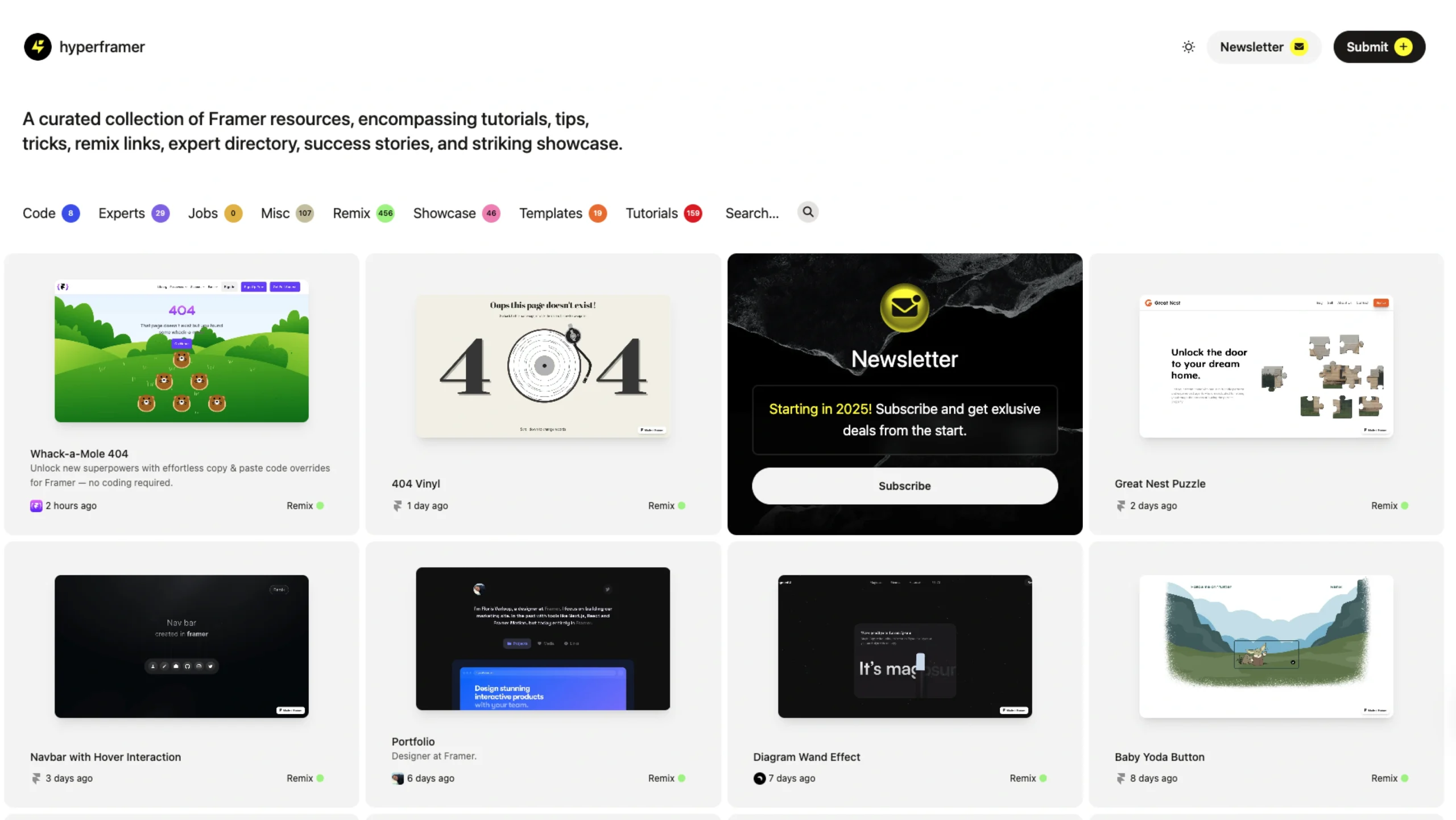
HyperFramer – A curated collection of Framer resources

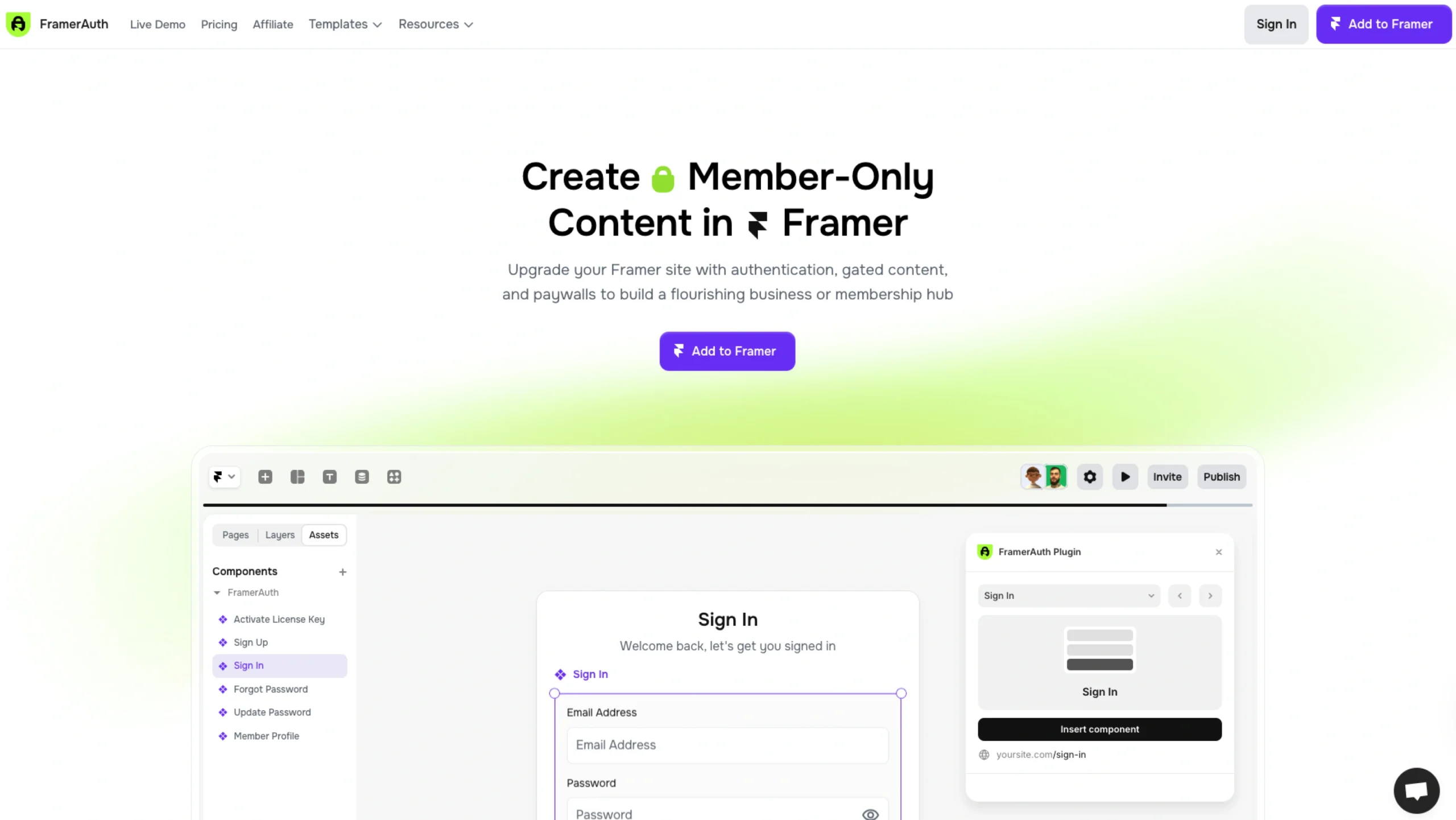
FramerAuth – Turn Your Framer Site into a Membership Business

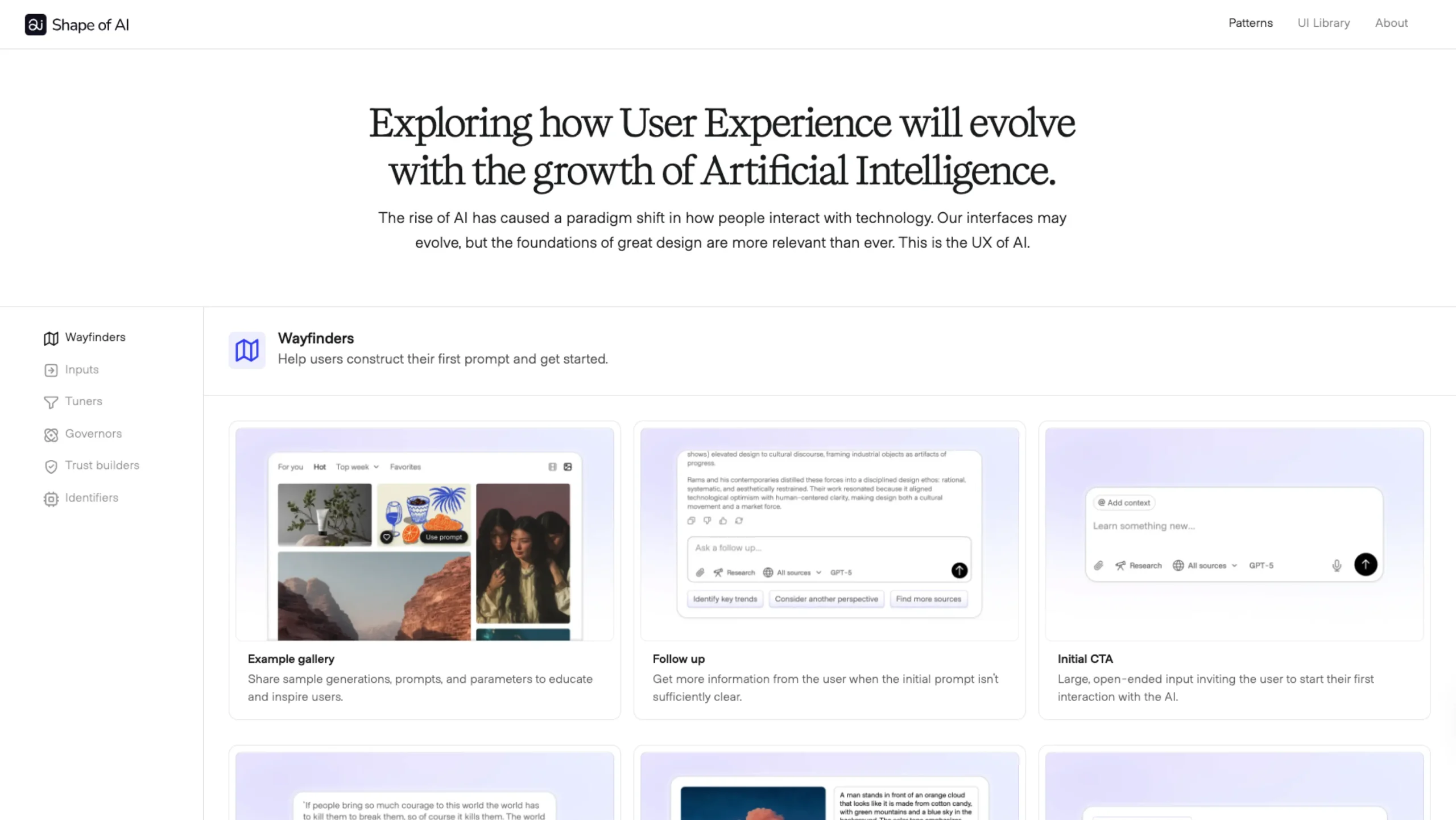
Shape of AI – This is the UX of AI

Free Typography

WebGL Hover Transition – Framer Showcase

Framer Overrides – Powerful Components Paid/Free

Fontget – Free Fonts Download

Flowline — SaaS Landing Page Framer Template

PostHog – Dev Tools For Product Engineers

1001 Free Fonts

Ally – Premium Template for SaaS & Startups

Abstract Fonts – Download For Free

Flyerwrk – High Quality Textures & Graphic Templates

Cryptix — Crypto SaaS Template

Spark — The Digital Panda

Stratex – A Modern Template for Consulting Agencies

Archives Design

Mockupapp – Latest Free Online Mockups Builder

Book Cover Archive

Glassy Button – Framer Component

DaVincii – Uncover Patterns, Empower Founders & Engineer the Future

Blended Audio – Delivering Broadcast Excellence

Raph Koster – Game Designer, Author & Speaker

StringTune – For Smooth Scrolling & Web Animations

Gaming Onbeam

Beyond UX Design – The Cognition Catalog

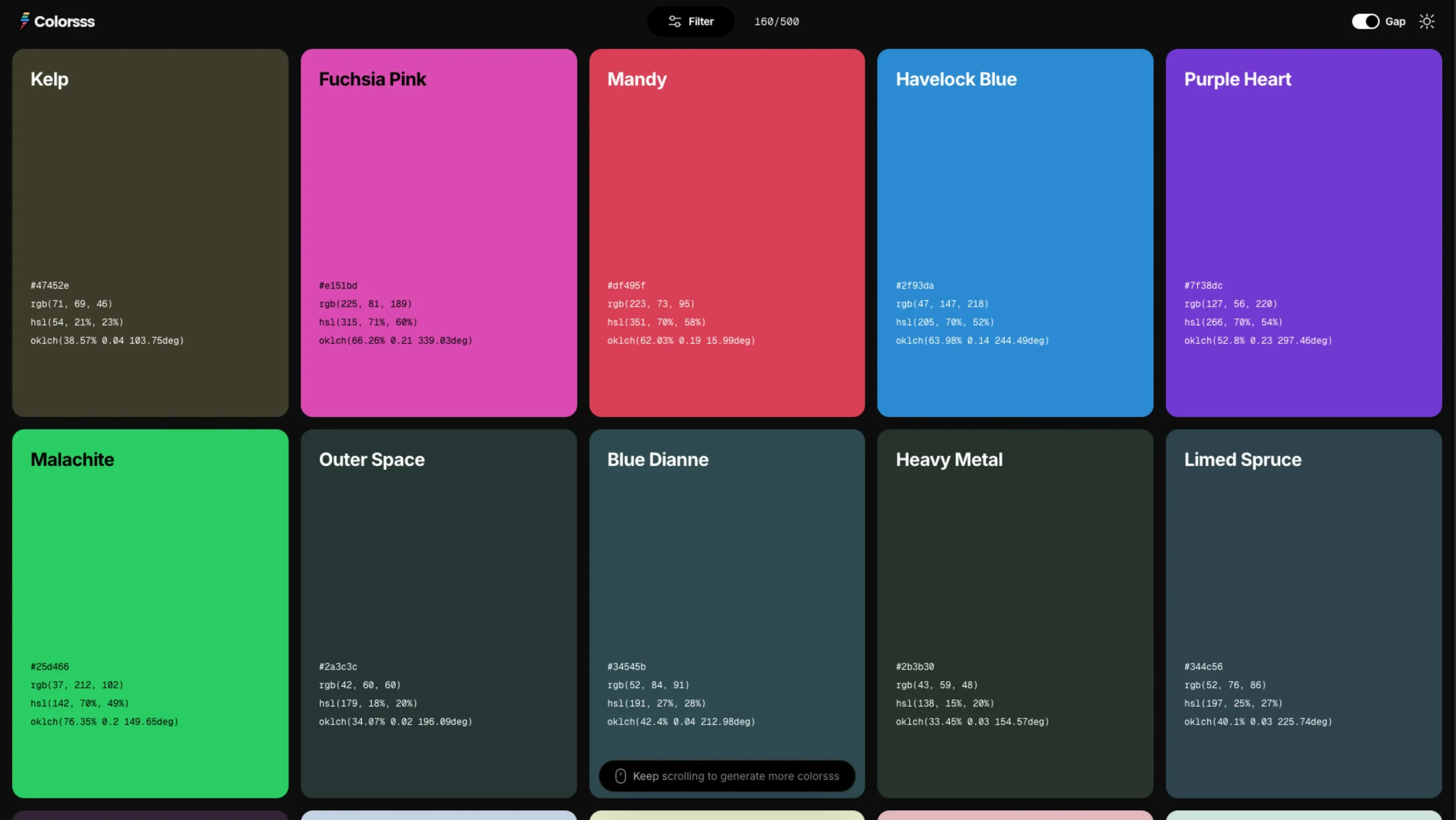
Colorsss – Library Of Modern Color Palettes

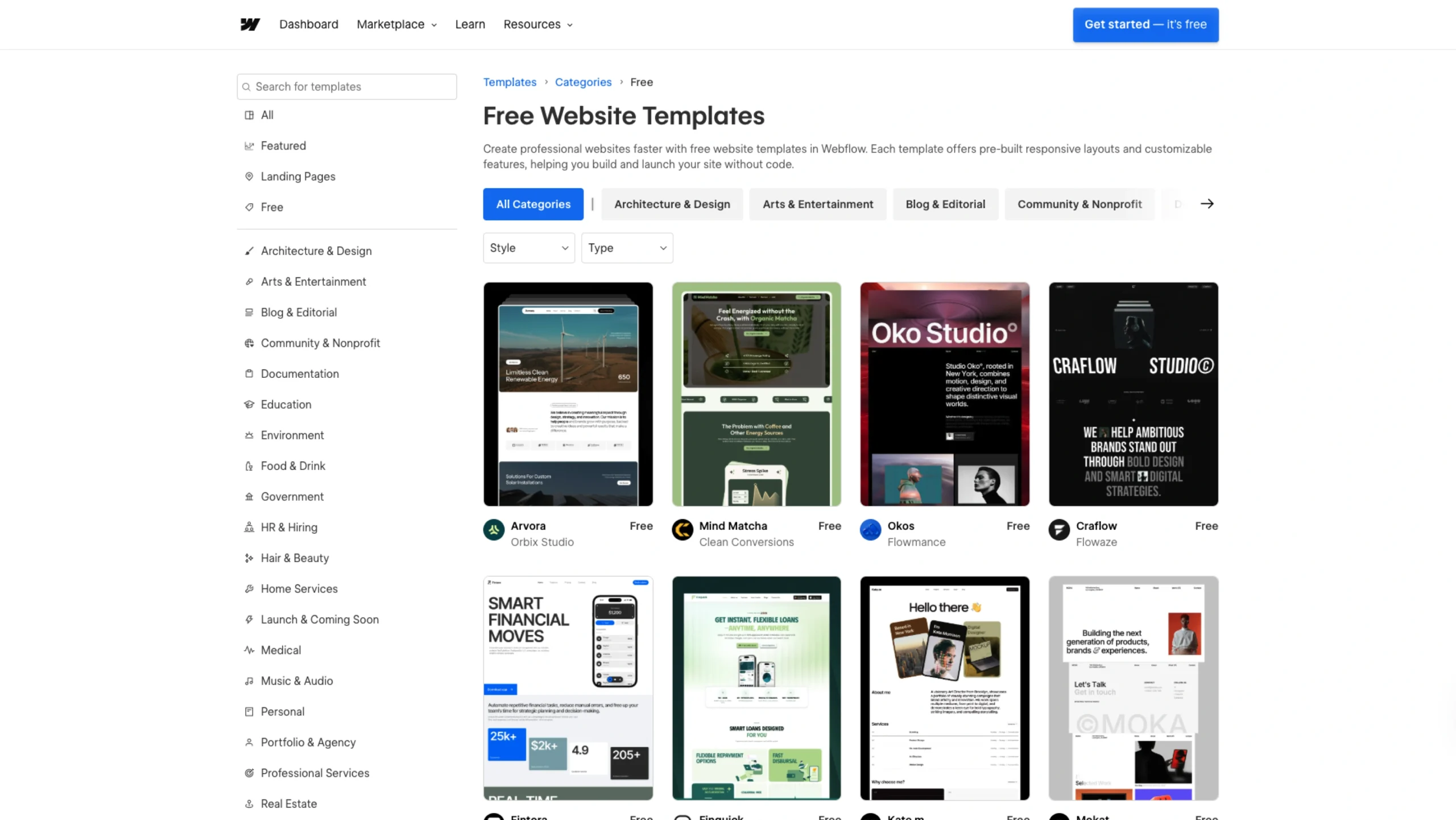
Free Website Templates

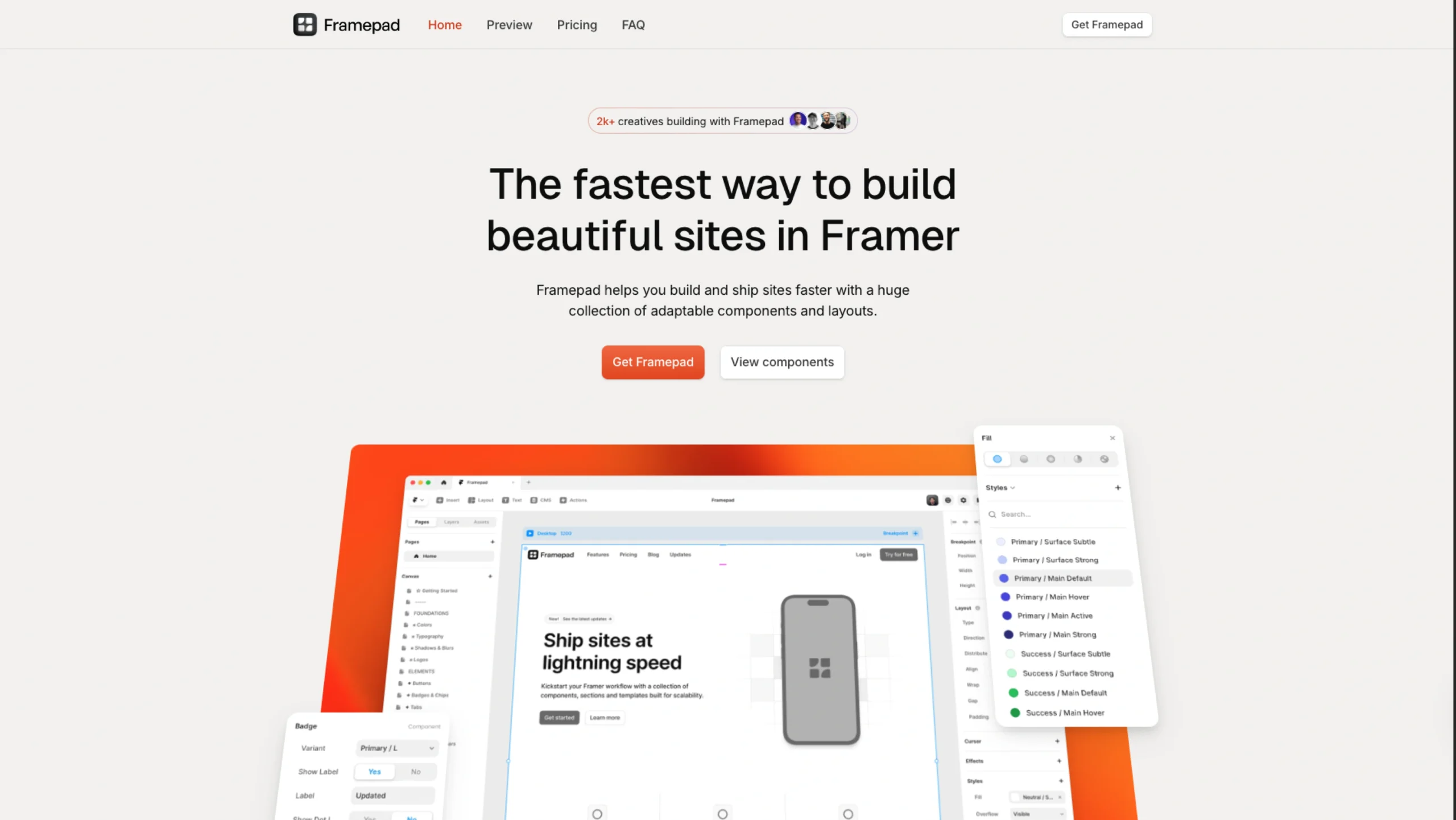
Framepad – Framer Component

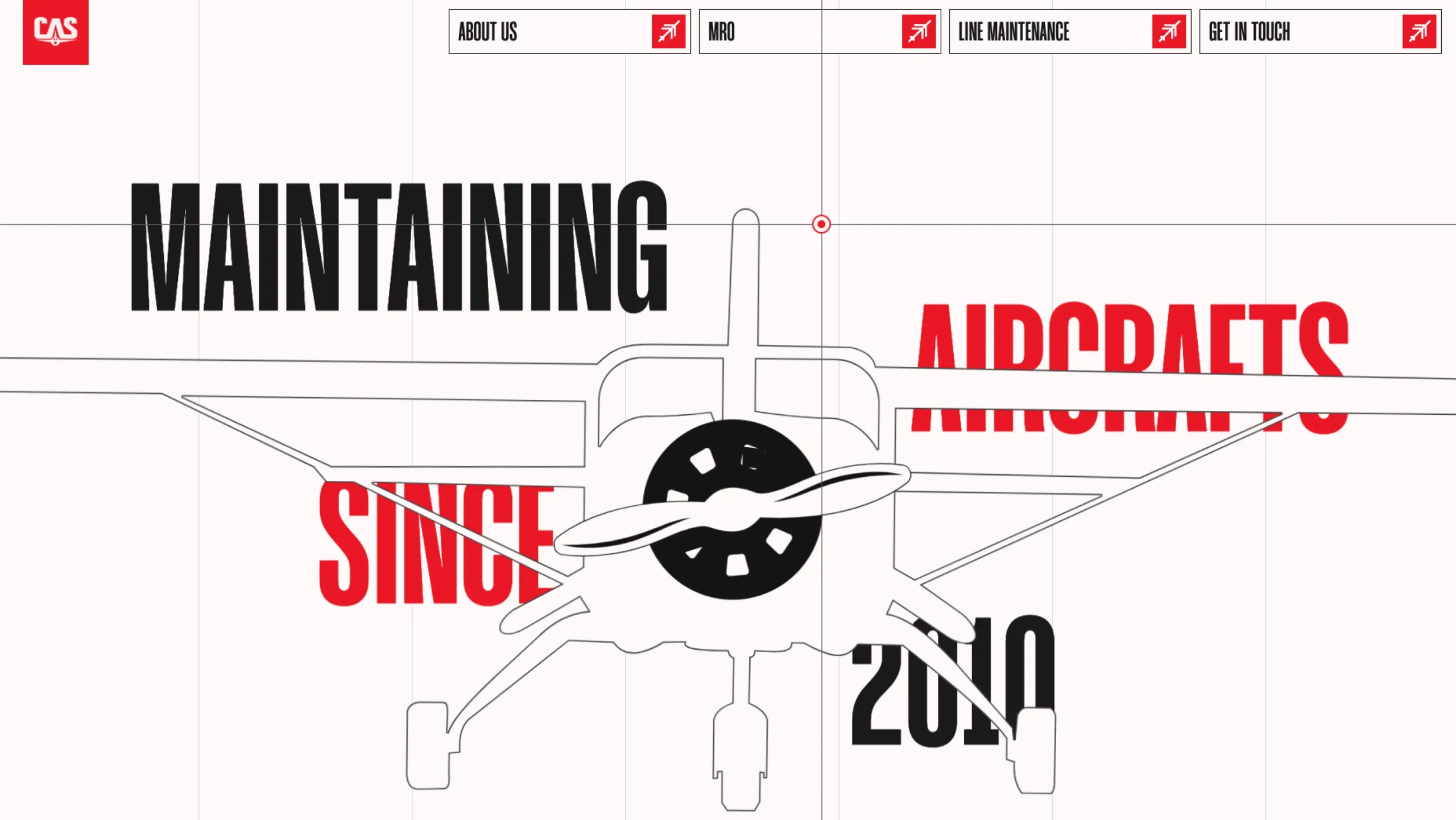
Ceylon Aeronautical Services

The Arabic Design Archive

Signal Supply Toolbox

Curiosity is Life (KOKUYO 120th Anniversary Site)

Canada Type – Font Foundry

RGD

Humane by Design

UX Tools – News & Design Research

The Authoritarian Stack

Pangrampangram – Free Fonts Foundry

Design System Tactics

Okay Dev – Developers & Designers Community

CodePen – Dev Community

Free Design Resources – Mockups

Motion Layer – Framer Component

UU Archive

Framer Snippets

xCicero – Type Design Workshop

ChatGPT Atlas – Web Browser

Doing Cool Stuff

Mockup Free

Home Arete – Visual History Of The Latin Alphabet

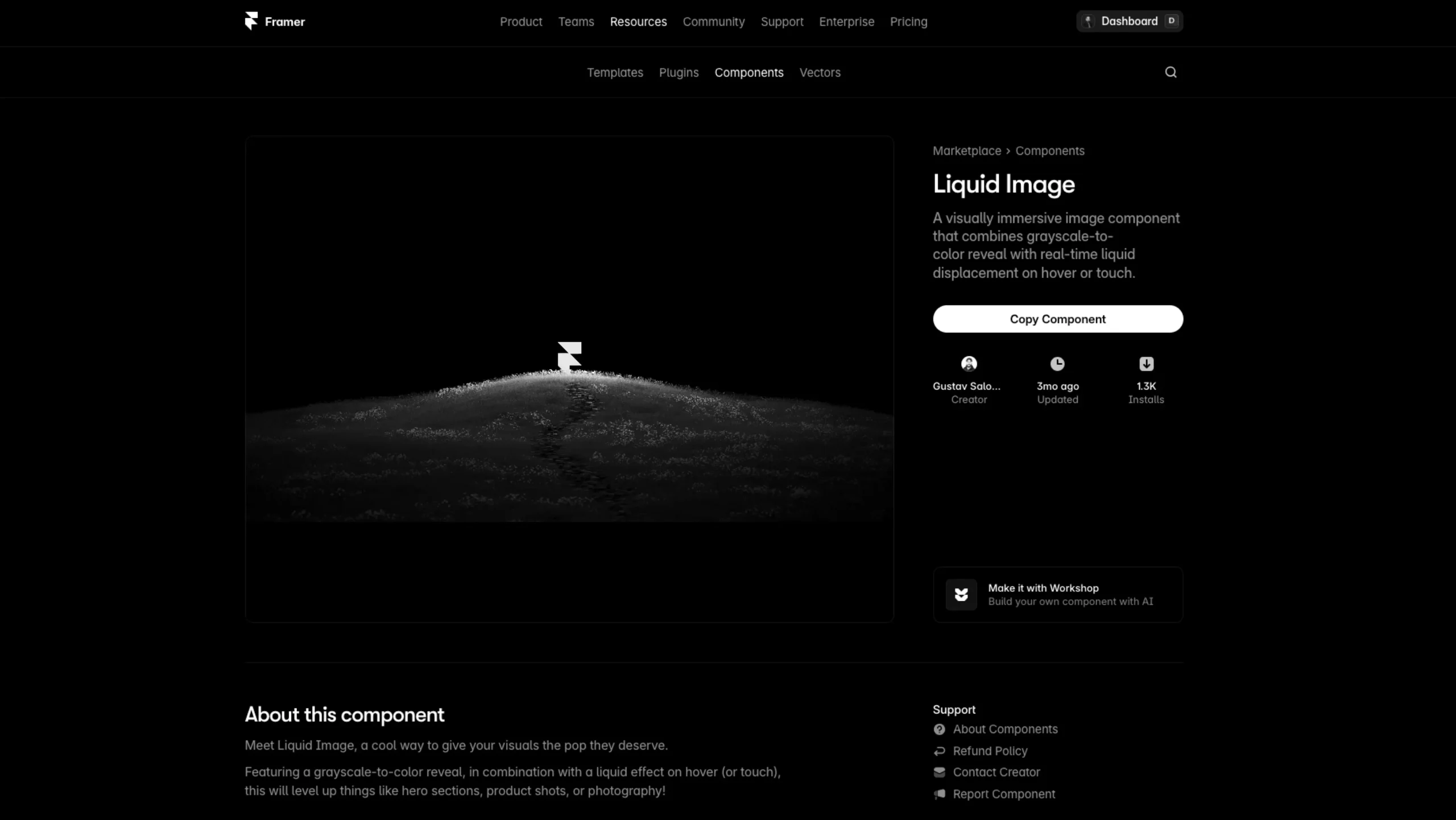
Liquid Image – Framer Component

Pomelli By Google Labs

Affinity – Professional Creative Software, Free For Everyone

Acor MOE – Architecture, Engineering & Construction

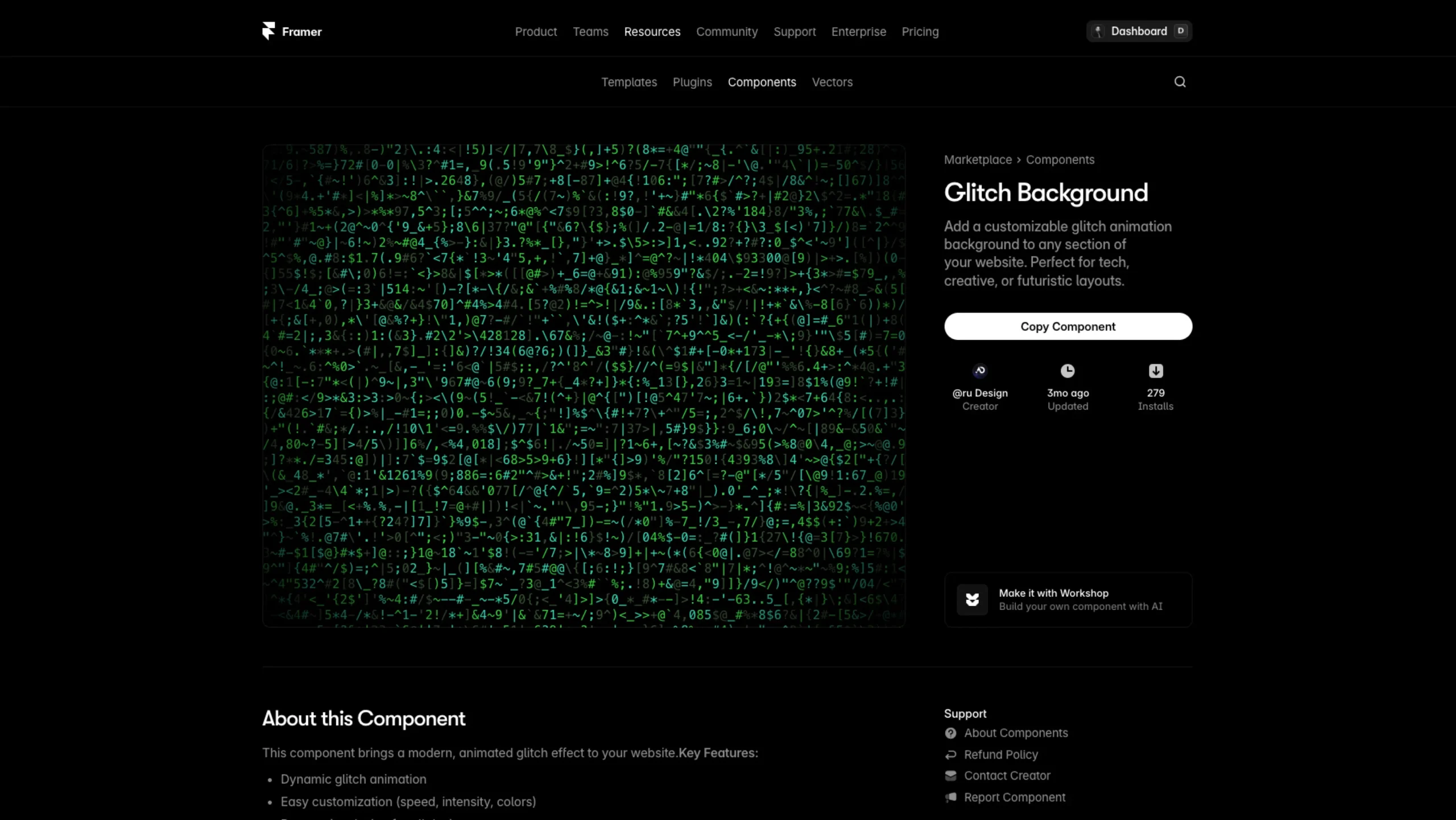
Glitch Background – Framer Component

Canadian Typography Archives

GT Era – A Collection Of Modernist Grotesk Fonts

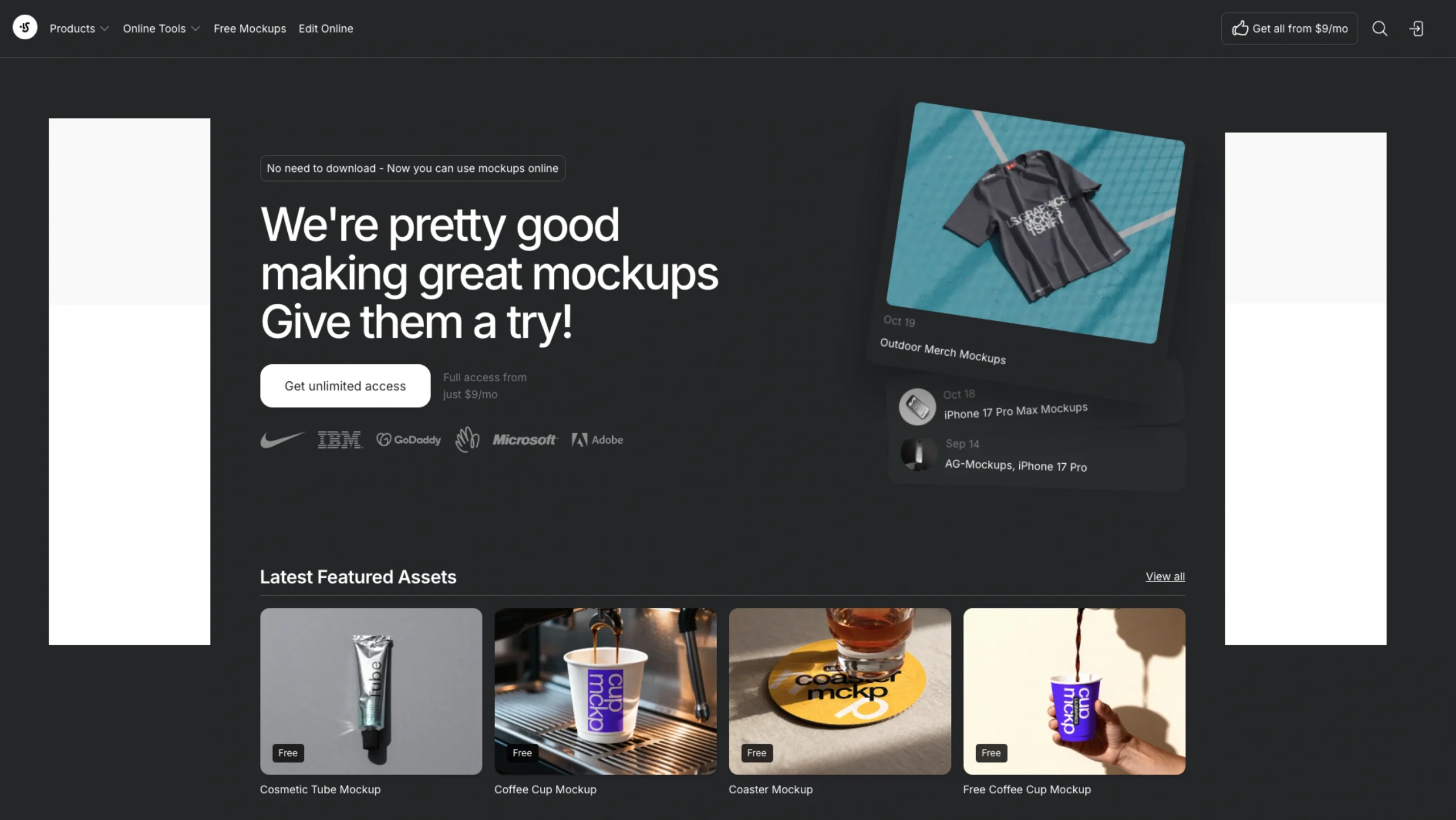
LS Graphics

Astrodither – A WebGPU & TSL Experiment

Chutes – Serverless Compute For AI

The Index

Patternkid

Refero – Design Research Library

Import 3D – Framer Component

Resource Boy – Free PSD Mockups

Obys Design – Curated Collection Of Design Books

Voxdeck – AI-powered Slide Creation Tool

Detachless – Publish Website Directly From Figma To Web

Free Reel Carousel – Framer

Creatoom – Premium & Free Mockups PSD

Goodfolios – A Curated Collection Of The Best Portfolio Sites

OBYS Grids – Vandegraaf Columns

Color Anything – AI Coloring Pages

Lightspark – Global Real-time Money Movement Powered By Bitcoin

AI Work – The Next Gen AI Workforce

Headroom – AI Assistant Building Your Business

Web Designer Depot – Web Design & Development blog

Tally – The Simplest Way To Create Web Forms

TARS – The AI Market On Solana

Webflow + HubSpot App

Brainfish – AI Agents for Customer Support

DayOS
🧰 Resources that Actually Matter
A handpicked resources library for designers, makers, and curious builders.
Honestly, “resources” is such a flat word. It doesn’t capture the late nights spent finding that one usable mockup, or the thrill of stumbling onto an icon set that just… fits. This collection isn’t about dumping links—it’s a curated shelf of design wisdom, creative sparks, and time-saving gems.
From UI/UX toolkits and typography libraries to AI helpers, Web3 inspirations, and even a bit of calm for your overworked brain—this space brings together 30+ categories crafted to guide, inspire, and support. I didn’t just assemble what’s trending. I sifted, explored, paused, deleted, and then bookmarked what truly felt worth keeping.
Each sub-category (like Framer, Design Systems, Email Inspiration, or Mindfulness) has its own heartbeat. They’re not just about pixels or performance—they’re about solving small problems in the middle of real work. For when you’re building a pitch, stuck on layout decisions, planning user research, or honestly just tired and need good design to spark something again.
And who is this all for? Designers, sure. But also founders prototyping at midnight. Marketers trying to make something feel polished. Students hunting for paths. UX folks juggling flowcharts and empathy. Builders and doers, basically. People like you.
Take what you need. Bookmark what you love. Share it if it helped.
🎯 Why These Resources Actually Matter (To Real People Like You)
Because when you’re in the middle of creating—whether it’s designing a new interface, debugging an idea that almost works, or laying out a case study that needs just a touch of elegance—you don’t always have time to hunt. You need tools, templates, visuals, patterns, and sometimes, just a fresh breath of inspiration. Right there. Ready to go.
This category exists for those moments. For the hours we lose scrolling, comparing, and second-guessing. It’s meant to give creative minds—designers, developers, founders, and marketers—a place to explore without the overwhelm. A quiet, well-organized shelf stocked with the stuff that helps move things forward. No noise. Just what’s useful.
And maybe, if you’re lucky, something here will spark the next best thing you’ll build.
💡 Vision
To become the go-to creative companion for designers, developers, and digital makers—offering handpicked, genuinely helpful resources that spark clarity, save time, and inspire better work.
🎯 Mission
To thoughtfully curate the web’s most practical tools, templates, libraries, and learning gems—so creatives don’t waste hours digging. From typography kits to AI tools, design systems to case study mockups, our mission is to organize the chaos and bring everything valuable into one calm, welcoming place.
❓ Frequently Asked Questions
1. What exactly is the Resources category on UIUXshowcase?
It’s where we gather the good stuff—tools, templates, libraries, design kits, tutorials, and creative assets across design, development, AI, and branding. All in one place, thoughtfully curated.
2. Who is this collection really for?
Mostly designers and product folks—UI/UX designers, developers, marketers, and creative founders. But honestly? If you enjoy building cool things online, it’ll probably speak to you too.
3. Are these tools and templates free to use?
Many of them are! We love surfacing free, high-quality resources. When something is paid or premium, we try to flag that clearly—so no surprises.
4. Why should I trust these recommendations?
We don’t just dump links. Each resource is picked with intent—either we’ve used it ourselves or it’s been vetted by designers we admire. It’s quality over quantity, always.
5. What makes this different from, say, a blog post with “top tools”?
Good question. This isn’t a one-off list. It’s a living, breathing directory—updated frequently, expanded slowly. No fluff, no recycled roundups.
6. How often do you update these resources?
There’s no fixed schedule—but we update as often as we discover something worth sharing. Sometimes weekly, sometimes daily. It depends on the spark.
7. Can I suggest a resource to be added here?
Absolutely. If there’s something you love and think others should see, just reach out. We’re always open to community contributions (especially if it’s something niche or under-the-radar).
8. I’m just getting started in UI/UX—will this be too advanced?
Not at all. In fact, it’s made with beginners in mind too. You’ll find beginner-friendly tools, learning paths, even newsletters to help you level up gradually.
9. What’s the best way to stay updated?
Bookmark the site for sure. But also, follow us on LinkedIn or join the newsletter (coming soon) so we can nudge you when something fresh gets added.